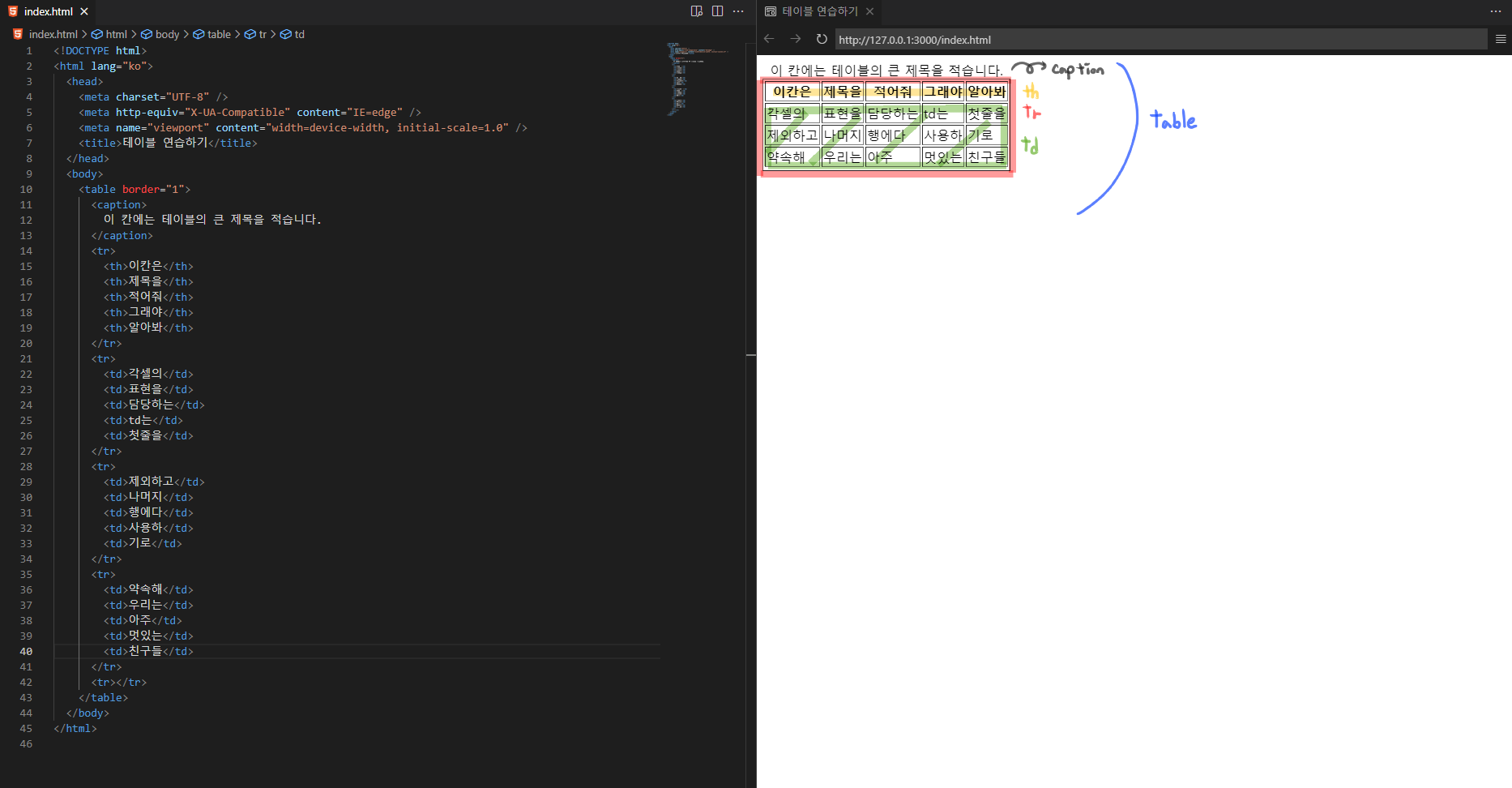
<table> : 웹 페이지에 테이블을 삽입 할 때
▶<table border=“숫자"> ⇒ 요즘엔 회원가입 할 때만 거의 사용
▶테이블 태그에서 제목은 h1을 사용하지 않음, <caption>을 사용
▶<tr> : 테이블의 행(=가로, 줄, row)을 만드는데 사용
▶<th> : 각 열(=세로, 칸, column)의 제목을 만드는데 사용
▶<td> : 각각의 셀을 표현하는데 사용, 테이블의 설명
▶thead - 정보가 되는 테이블
▶tbody- 내용이 되는 테이블

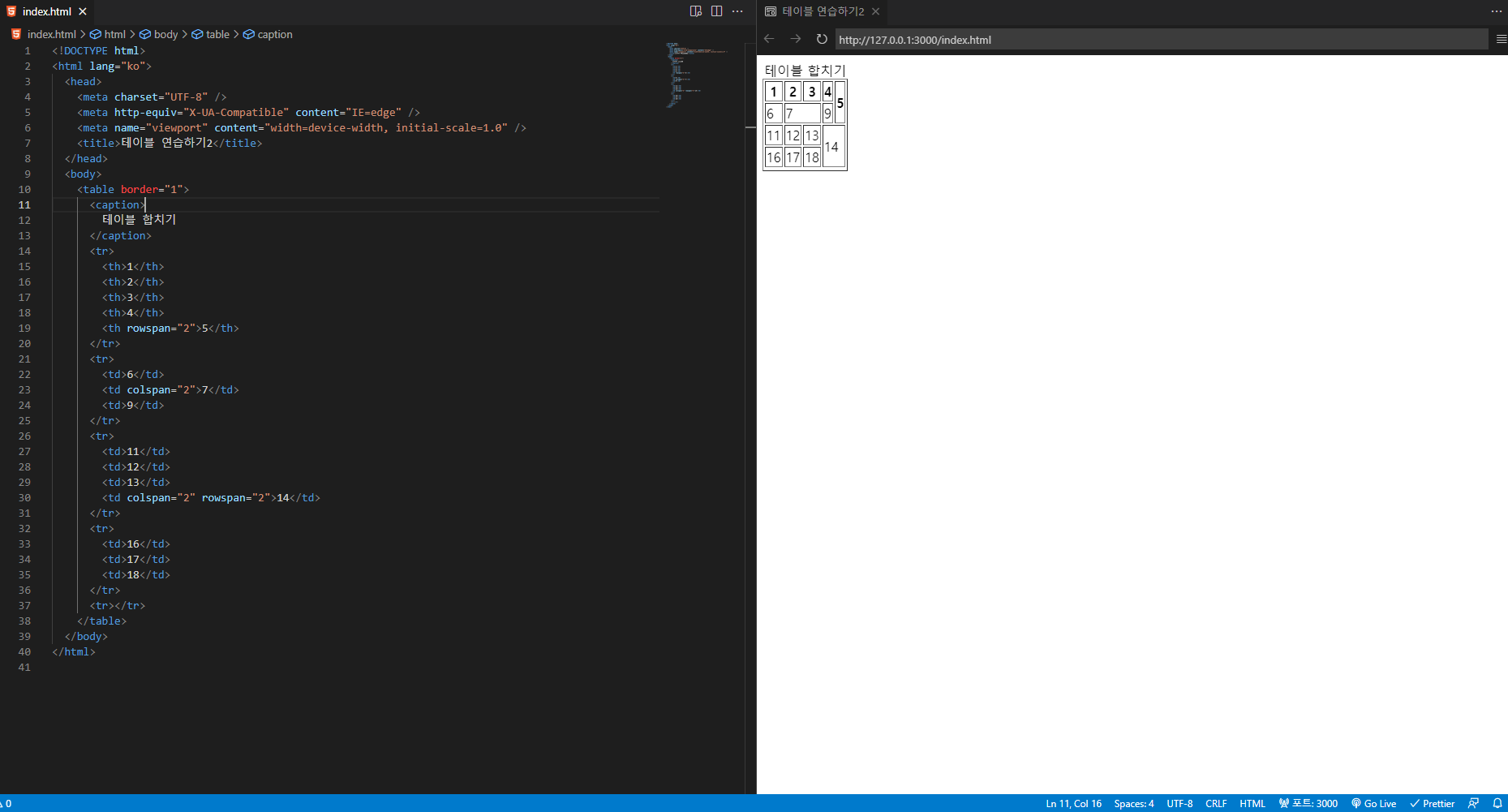
<table> 태그 응용, 셀 합치기
▶테이블은 좌측 상단부터 우측으로 차례대로 숫자를 부여한다.

▶가로 테이블 합치기 : 합쳐서 지울 셀을 먼저 지우고, 앞에 있는 테이블은 놔둔다.
ex)7, 8 번의 테이블이라면 8번은 지우고 7을 놔둔다
→7번 의 태그 코드에 colspan 을 적고 합칠 줄의 갯수만큼 입력한다.
<td colspan="2">7</td>
▶세로 테이블 합치기 : 합쳐서 지울 셀을 먼저 지우고 앞에 있는 테이블은 놔둔다.
ex)5, 10번의 테이블 합치기 : 5번을 놔두고 10번을 지운다
→5번의 태그 코드에 rowspan을 적고 합칠 행의 갯수만큼 입력한다.
<td rowspan="2">5</td>
→가로, 세로 다 합치기 : 14,15,19,20을 하나의 테이블로 합치려고 하면 15, 19, 20은 지우고 14에다가 태그 붙여준다.
<td colspan="2" rowspan="2">14</td>
※가로 = row 지만 세로 테이블을 합칠 때 rowspan을 사용, 세로 = column 이지만 가로 테이블을 합칠 때 colspan을 사용한다.

'코린이 개념잡기 > HTML' 카테고리의 다른 글
| 라벨링 (0) | 2023.03.12 |
|---|---|
| <form> : 서식 (0) | 2023.03.12 |
| <video> : 동영상 넣기, <a> : 링크 기능 (0) | 2023.03.12 |
| <img> : 이미지 태그 (1) | 2023.03.12 |
| HTML 태그 (0) | 2023.03.12 |