시멘틱 태그(sementic tag)
- <div> 태그의 기능과 마찬가지로 블록속성(block element)이며 사이트의 구조(레이아웃, layout)을 설계하기 위한 태그.
- HTML의 구조를 설계하는데 있어 태그에 의미를 부여함으로써 사이트의 구조를 파악하기 용이할 수 있도록 도와주기 위해 만들어진 태그.

시멘틱 태그(sementic tag)의 종류
- <header> : 머리글, 제목
- <nav> : navigation, 네비게이션, 목차, 리스트 등 다른 페이지로의 이동을 위한 링크 공간을 위주로 표현.
- <aside>:좌측과 우측 사이드 위치의 공간을 의미, 본문 외의 부수적인 내용을 주로 표현.
- <section> : 주제별, 카테고리 별로 구분하는 용도로 태그를 사용. 같은 테마를 가진 여러개의 콘텐츠를 그룹화한다.
- <article> : 기사, 블로그 등 텍스트 위주의 페이지를 구성할 때 주로 사용
- <footer> : 바닥글, 꼬리말, 문서 하단에 들어가는 정보 구분 공간을 표현하는 태그
- <address> : 콘텐츠 작성자나 사이트 소유자의 정보 등을 부가적으로 담는 태그
- <main> : 문서 <body>의 중심 주제, 주요 내용 혹은 응용 프로그램의 중심 기능과 직접 관련되거나 확장되는 콘텐츠를 나타낸다.
- <figure> : 이미지, 다이어그램, 사진 등 독립적인 콘텐츠 정의 시 사용
- <hgroup> 제목과 관련된 부제목을 묶는 태그
- <details> 주변 문맥에서 표시된 구절의 관련성 또는 중요성으로 인해 참조 또는 표기 목적으로 표시되거나 강조된 텍스트를 나타낸다.
- <figcaption> <figure> 요소의 설명 캔션(caption) 정의
- <mark> 현재 맥락에 관련이 깊거나 중요한 부분 강조
- <time> 시간의 특정 지점 또는 구간, datetime과 같은 속성을 이용해 알림같은 기능 구현
- <summary> details 요소에 대한 요약, 캡션 또는 범례를 지정합니다. summary 요소를 클릭하면 상위 details 요소의 상태가 열리고 닫힌다.
시멘틱 태그(sementic tag)의 장점
⑴ SEO 최적화에 유리(Search Engine Optimization) : 검색엔진이 태그의 목적에 부합하게 설계되어있는 구조의 사이트에서 더욱 빨리 효율적으로 정보를 파악할 수 있어 검색결과의 노출에 유리할 수 있게 해준다.
⑵ 웹 접근성에 효율적 : 스크린 리더기(시각장애인을 위한 웹서핑 프로그램)와 같은 환경에서는 웹 접근성과 사용성을 향상 시켜준다.
⑶ 유지보수의 용이성 : 많은 div 사용으로 관리가 어려워지는 문제점에서 벗어나 태그의 이름만 보고도 어떤 영역인지 바로 확인이 가능, 태그 영역의 특성에 맞는 작업을 구분하여 진행하기에 용이하다.
'코린이 개념잡기 > HTML' 카테고리의 다른 글
| 수업으로 만든 사이트 배포해보기 (1) | 2024.11.28 |
|---|---|
| HTML 속성 class, id (1) | 2023.03.12 |
| 라벨링 (0) | 2023.03.12 |
| <form> : 서식 (0) | 2023.03.12 |
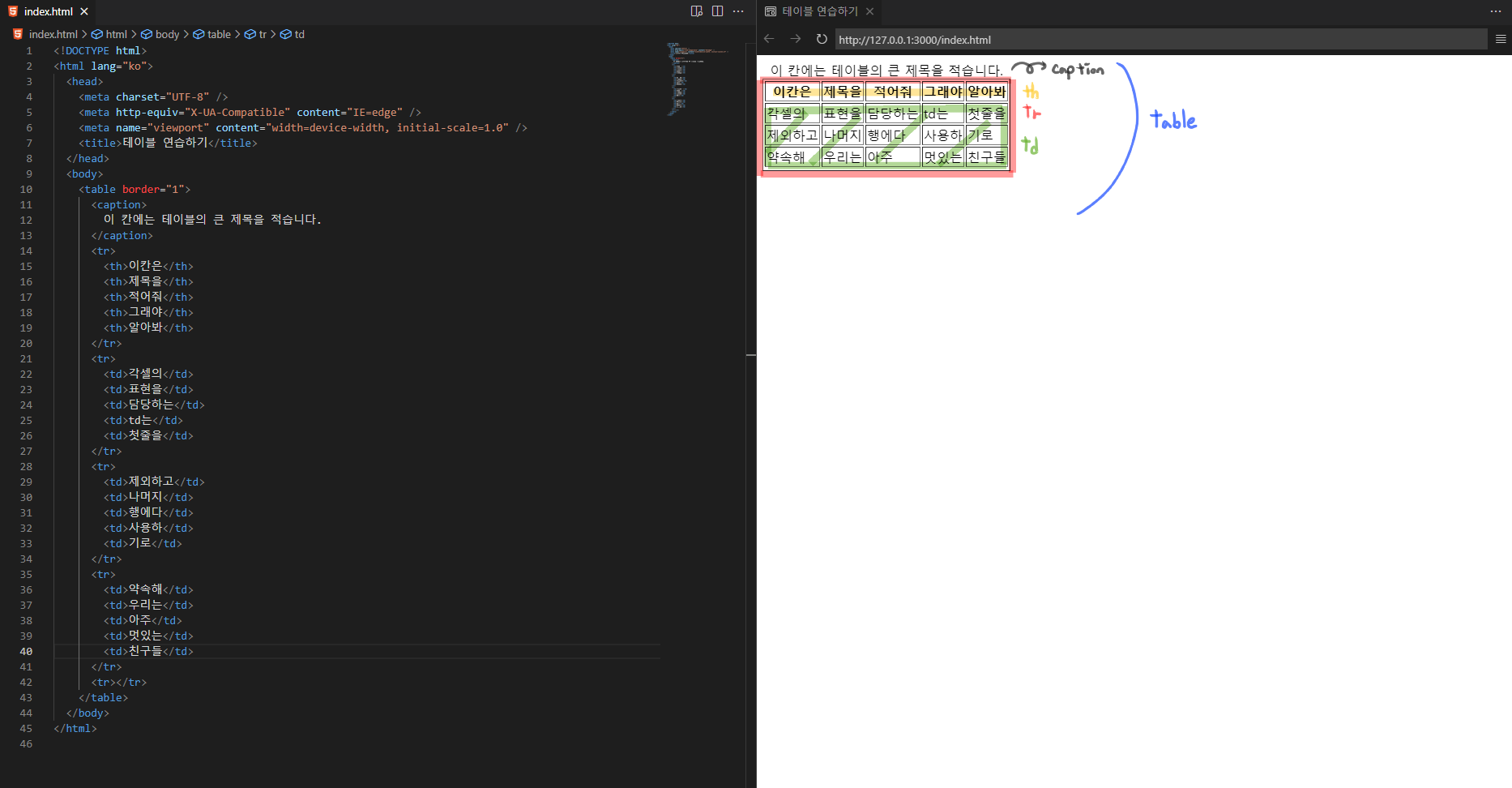
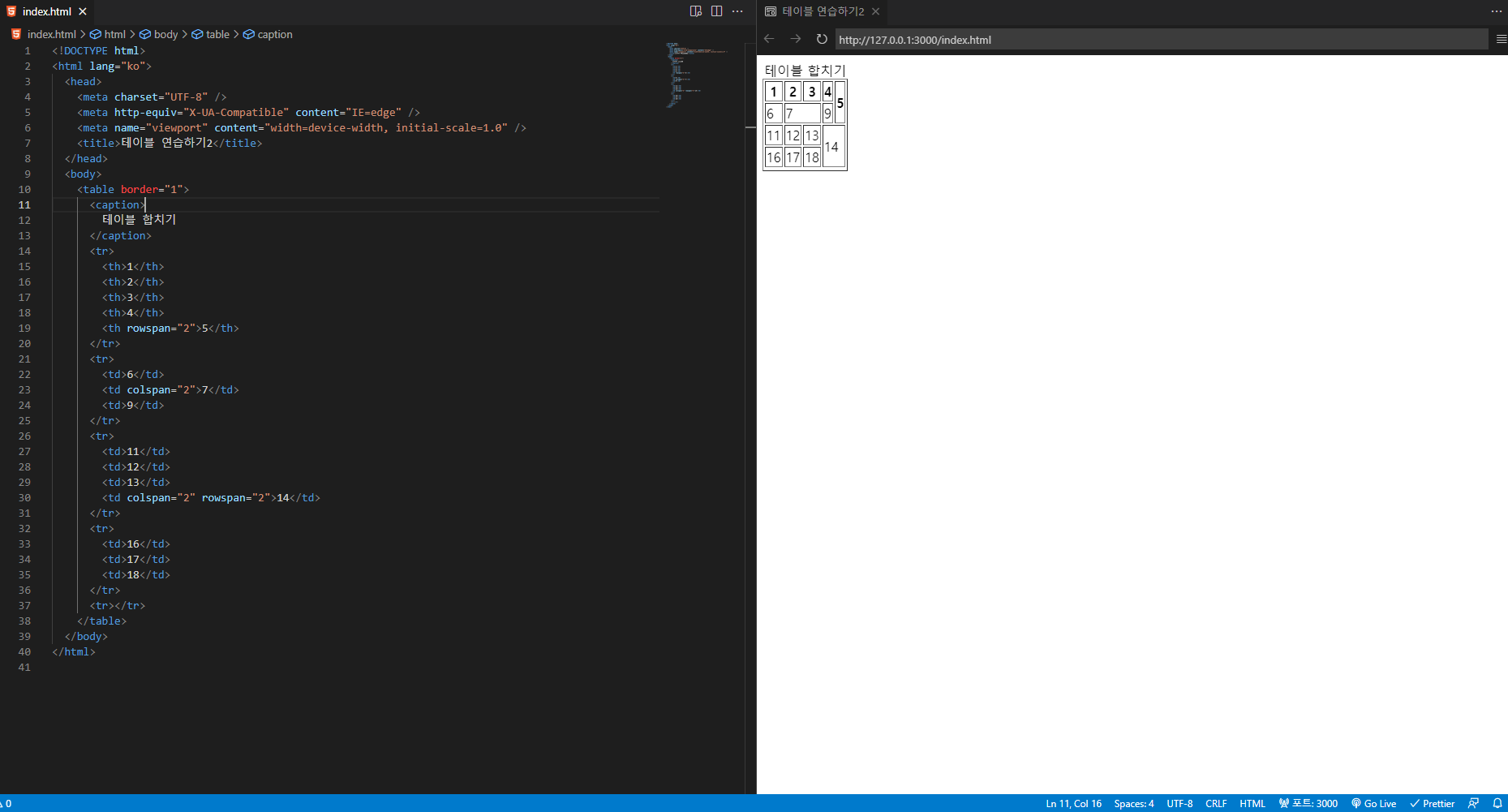
| <table> : 테이블(표, 항목) (0) | 2023.03.12 |