FLEX 속성
▶기본적으로 아이템을 좌측에서 우측, 수평 방향으로 배치한다. 우측에서 좌측이나, 수직방향으로 배치하려 할 때에도 사용할 수 있다.
flex : 부모요소에 적용하는 속성
display : flex; → 부모인 자신은 블록요소 속성으로 유지하고, 자식 요소에 flex환경을 설정해서 좌우배치를 한다.
display : inline-flex; → 부모인 자신은 인라인 요소 속성으로 유지하고, 자식요소에 flex 환경을 설정해서 좌배치를 한다.


flex-direction : 자식요소의 정렬 방향을 지정한다.
: column / column-reverse / row / row-reverse
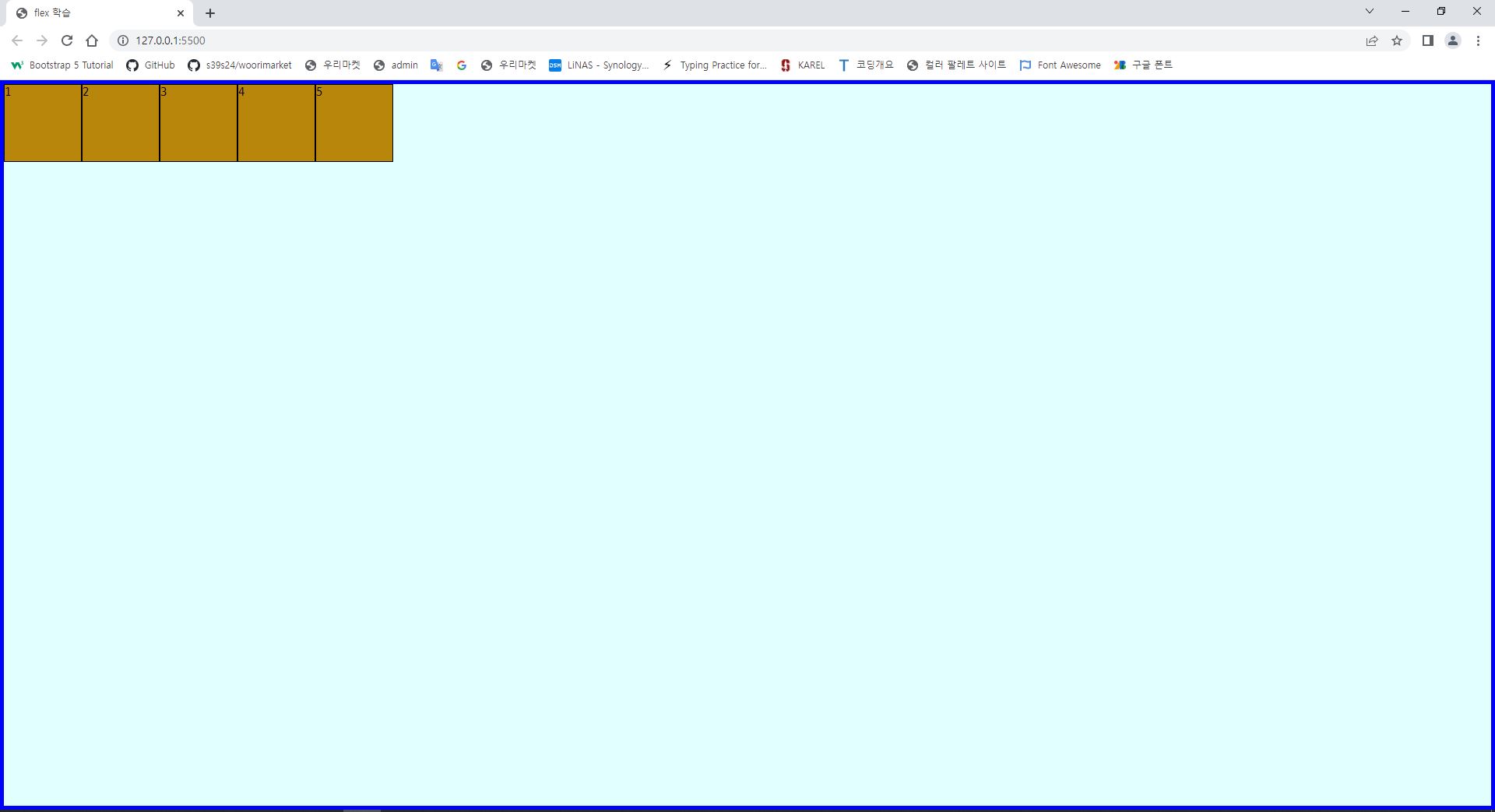
row(가로): 기본축이 가로로 정렬 (기본값) 좌 → 우
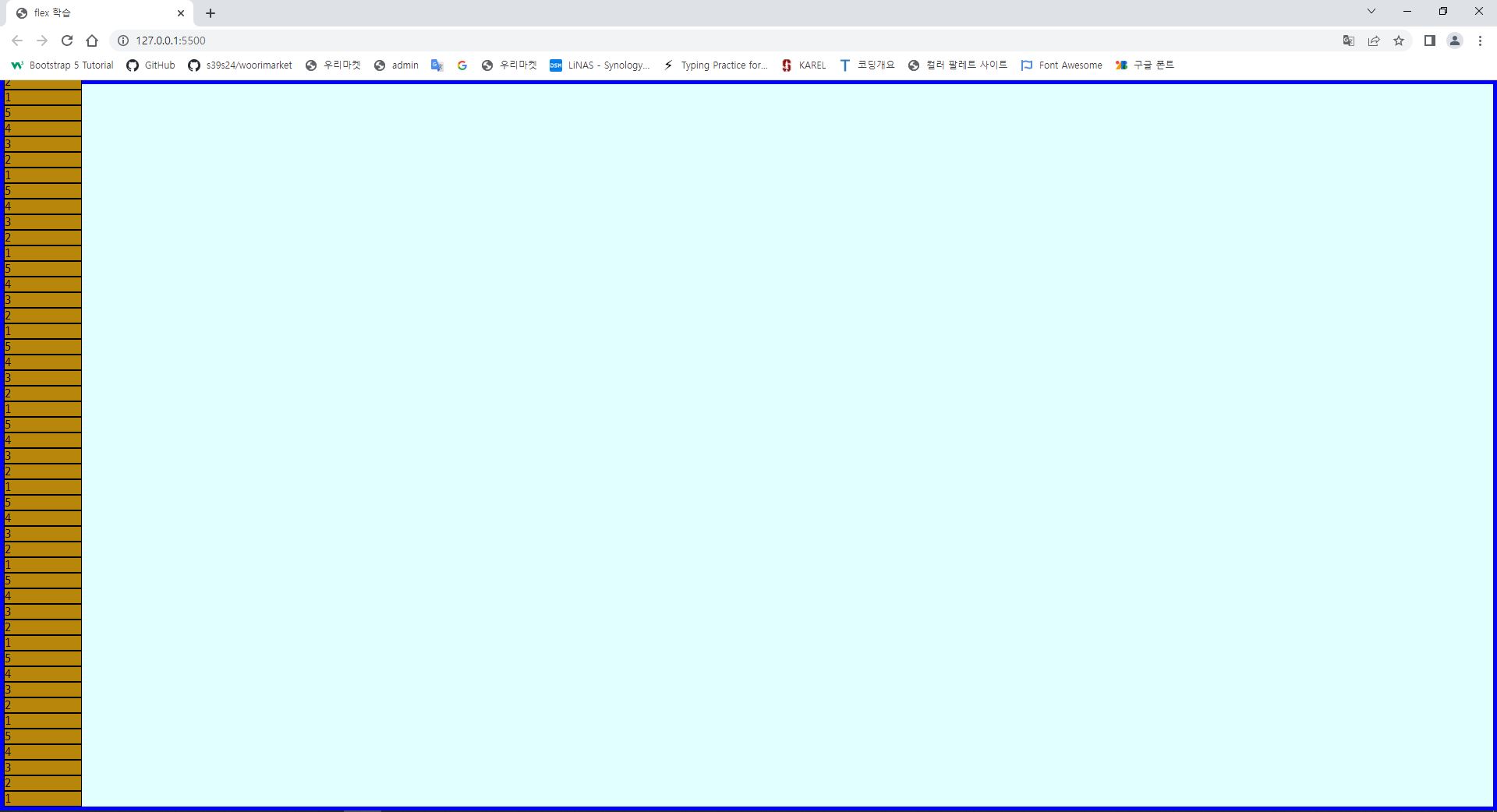
column (세로): 기본축이 세로로 정렬(block 요소일 경우 flex하기 전과 같음) 위 → 아래
reverse(반대): 자식요소 콘텐츠를 가로/세로 역순으로 정렬 우→좌 / 아래→위



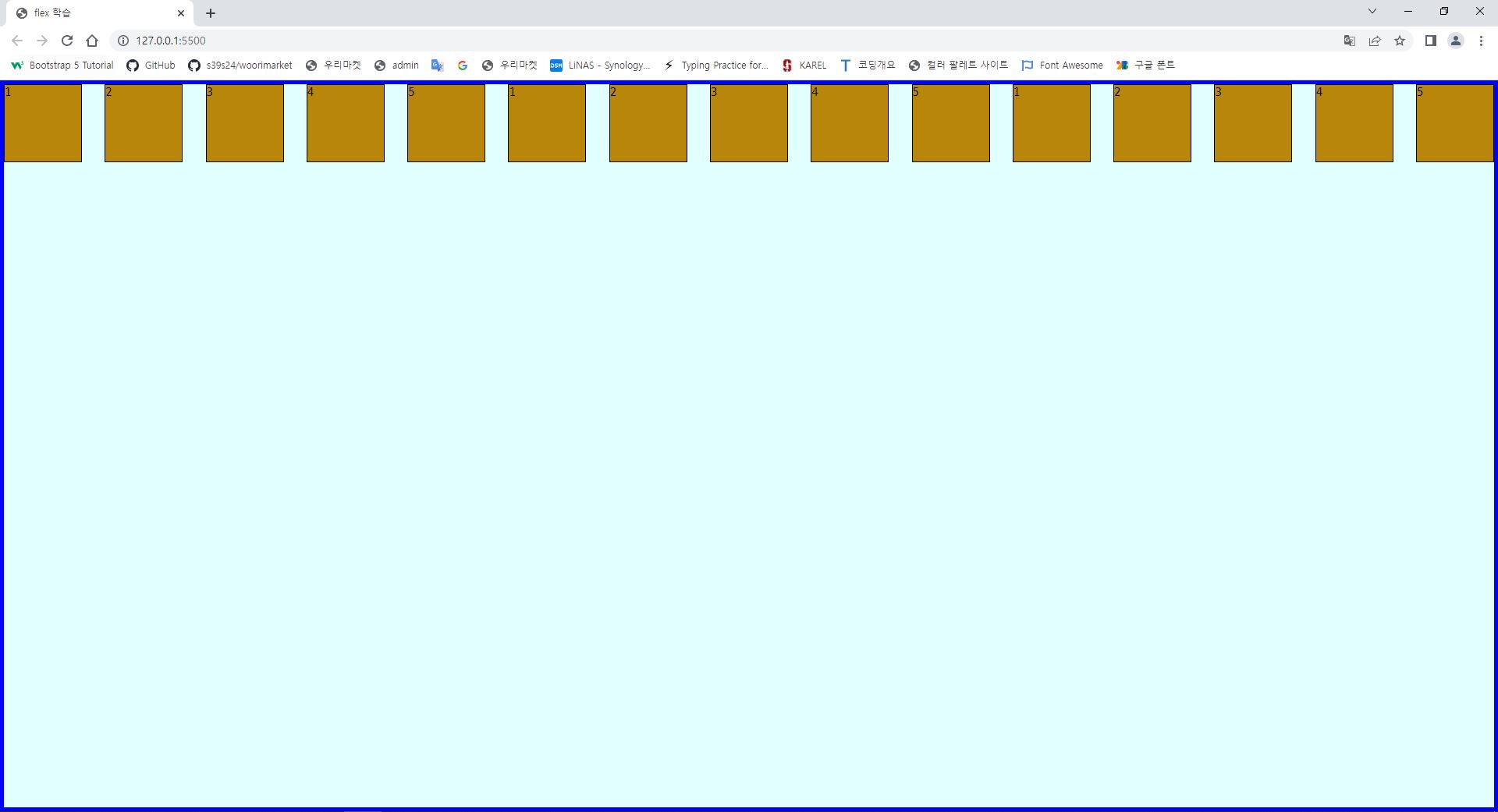
flex-wrap:자식 요소의 줄 바꿈을 적용시킨다.
wrap: 자식요소의 줄 바꿈 가능 (기본값)
nowrap: 자식요소의 줄 바꿈 불가능, 요소의 부피 때문에 공간이 부족해도 줄바꿈X


▶flex-flow: flex-direction와 flex-wrap을 한번에 적용
단점, 자바스크립트에서 인식을 하지 못해서 잘 사용하진 않음.
EX) flex-flow: row-reverse wrap;

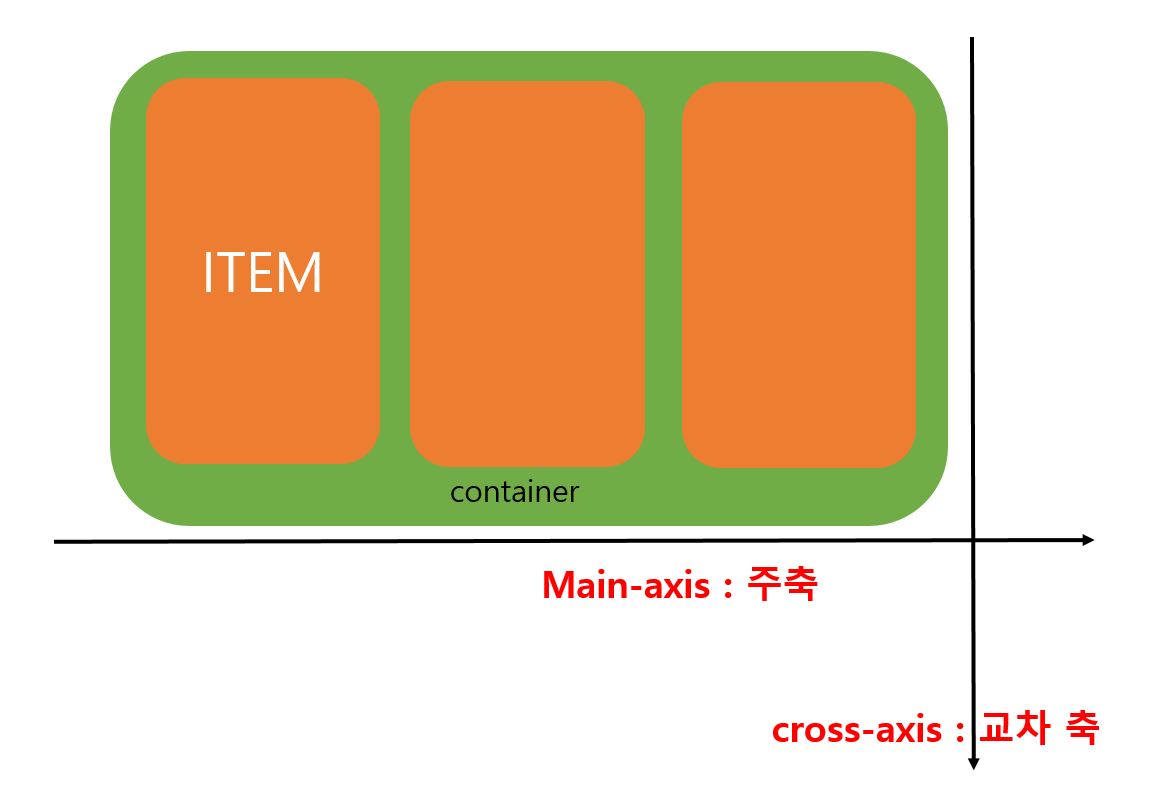
justify-content : 기본축으로 정렬하는 방법을 제공
▶flex-star : 기본값, 자식요소를 시작방향으로 정렬

▶flex-end : 자식요소를 종료방향으로 정렬

▶center : 자식요소를 가운데로 정렬

▶space-between : 자식요소 사이에만 균일한 간격을 두고 정렬
즉, 양 끝에 자식요소를 하나씩 배치하고 남은 공간을 균일한 간격을 두고 정렬

▶space-around : 모든 자식요소의 둘레에 균일한 간격을 두고 정렬
→ ( 1 2 2 2 1 )

▶space-evenly : 모든 자식요소의 균일한 간격을 두고 정렬
→ 간격을 동일하게, 끝과 끝 배치X, 사이에 간격 겹치지X ( 1 1 1 1 1 )

align-items : 반대축으로 정렬하는 방법을 제공
▶align-items : center; 반대축의 중앙에 배치하는 방법

▶align-content : space-between, space-around, space-evenly를 사용하기 위한 방법
★felx로 요소를 중앙에 배치하는 방법★
부모요소에 display:flex; 부여하고, justify-content :centerl, align-items : center; 가운데 배치 완성
'코린이 개념잡기 > CSS' 카테고리의 다른 글
| inset과 gap (0) | 2023.03.17 |
|---|---|
| flex 2 (0) | 2023.03.16 |
| 그림자 효과 (0) | 2023.03.14 |
| Float & Clear (0) | 2023.03.14 |
| CSS 선택자 (0) | 2023.03.14 |