CSS의 box 모델이란 무엇이고 각 요소의 역할은 무엇인가?
css 박스 모델은 모든 HTML요소가 박스 형태로 렌더링 된다고 생각하면 됩니다.
더보기
렌더링(Rendering) : 웹 브라우저에서 웹 페이지를 실시간으로 그려내는 과정
박스모델은 요소의 크기와 배치, 여백을 이해하는데 중요합니다.
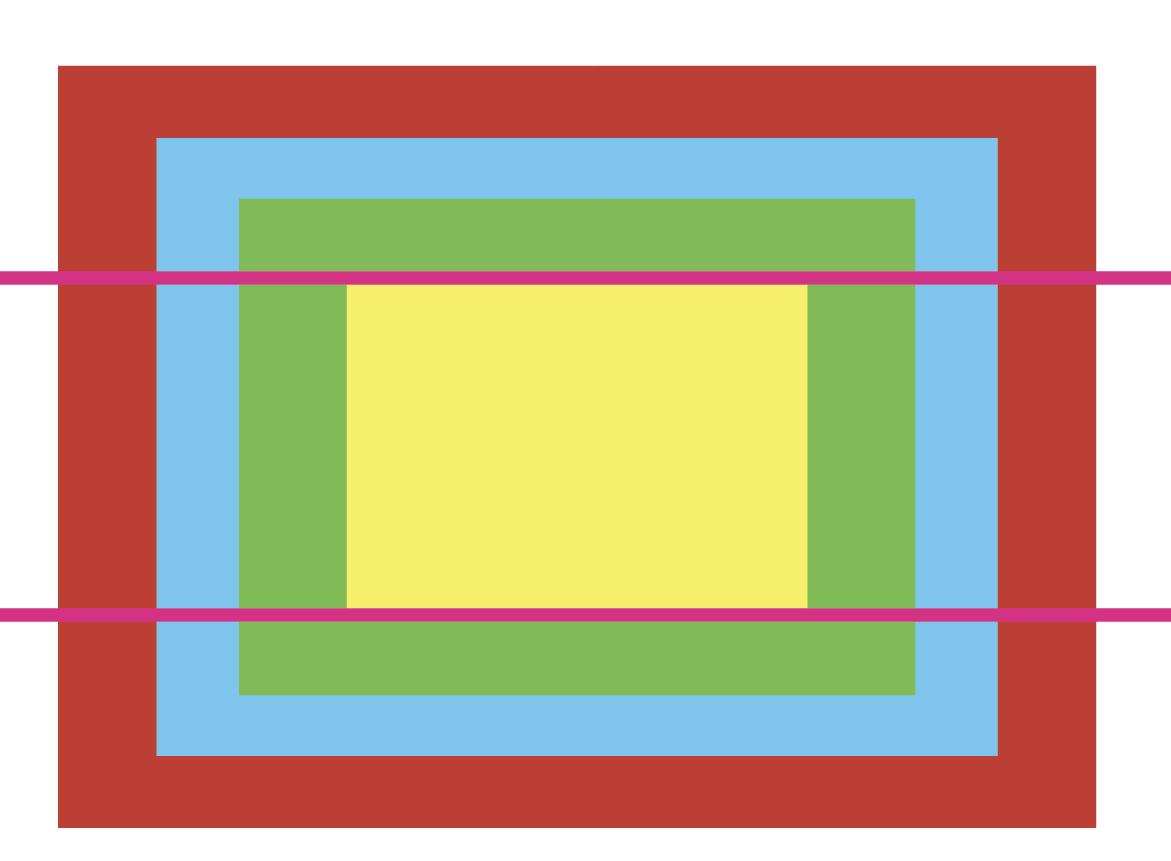
박스 모델은 네가지의 구성 요소로 이루어져 있는데
- content (내용)
- padding (패딩, 내부여백)
- border (테두리)
- magin (마진, 외부여백)
으로 이루어져 있습니다.

- content : 요소의 실제 콘텐츠가 위치하는 영역, 너비와 높이를 지정할 수 있다.
- padding : 콘텐츠와 테두리(border) 사이의 공간으로 콘텐츠와 테두리 간의 거리를 조정 가능
- border : 요소의 경계, 콘텐츠와 패딩을 감싸는 선
- margin : 요소의 외부 여백으로 다른 요소와의 간격 조정 가능
박스 모델이 중요한 이유?
요소의 레이아웃을 더 잘 조정할 수 있기 때문입니다. 레이아웃을 효과적으로 구성하고 의도한 대로 사용자 경험을 개선할 수 있기 때문에 css의 핵심 개념이라고 볼 수 있습니다.
여담
box--sizing : border-box를 하면 박스모델의 어디를 기준으로 크기를 정하게 되는지 알고 있나요?
border를 기준으로 크기를 정합니다. margin을 제외한 박스모델 전체를 너비와 높이의 대상 영역으로 지정할 수 있습니다.
border-box를 지정하지 않으면 기본값은 content-box을 갖는데, 이 때는 border와 padding을 제외한 content 영역만 너비, 높이를 적용시킬 수 있습니다.


'코린이 개념잡기 > CSS' 카테고리의 다른 글
| position 속성 (0) | 2024.12.03 |
|---|---|
| flex box (0) | 2024.12.02 |
| 전체 선택자 (0) | 2024.11.29 |
| 마진 상쇄(margin collapsing) (1) | 2024.11.29 |
| 미디어 쿼리(media query) (0) | 2024.02.09 |