자바스크립트에서 비동기 코드를 잘 활용하려면 async, await과 then 메소드 둘 다 알고 있는 것이 좋다.
//main.js
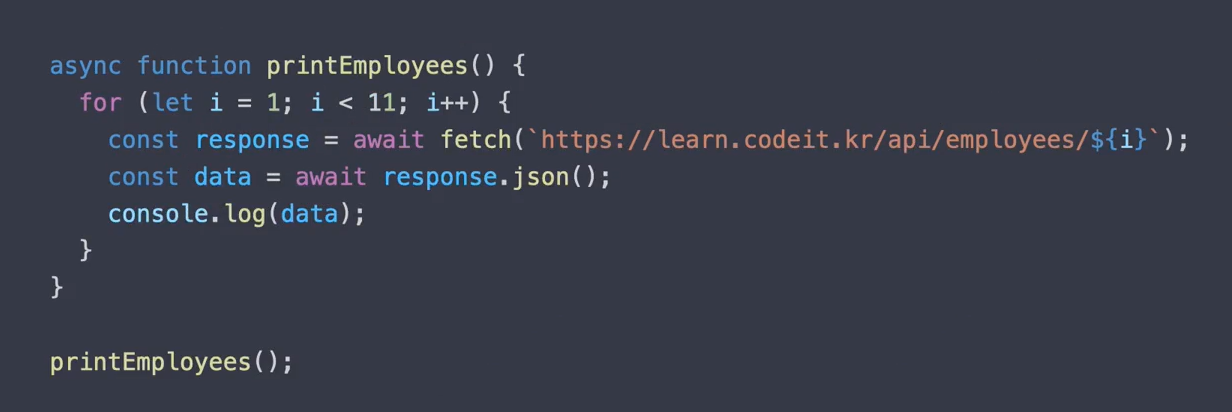
async function printEmployees() {
const response = await fetch('https://learn.codeit.kr/api/employees');
const data = await response.json();
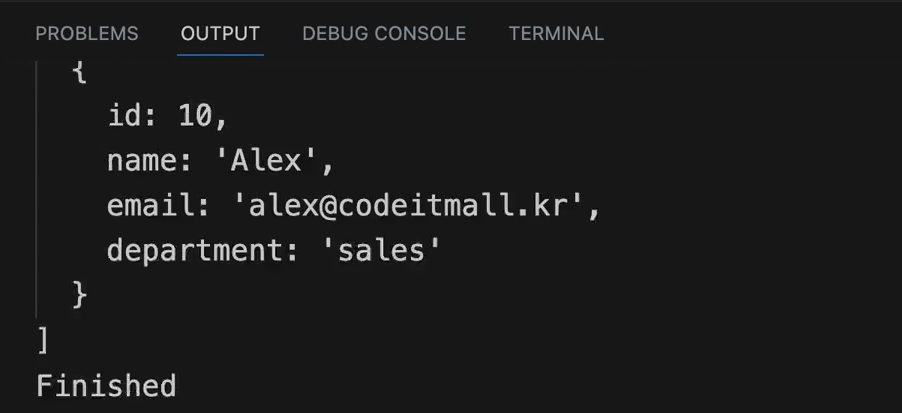
console.log(data);
}오류처리는 하지 않는 printEmployees 함수를 then 문법으로 바꿔본다면,
const dataPromise = fetch('https://learn.codeit.kr/api/employees')
.then((response) => response.json());
dataPromise.then((data) => console.log(data));이렇게 바꿀 수 있다. 살펴보자면,
1. fetch는 promise를 리턴한다. (1번째 줄)
2. then은 promise 객체의 메소드이기 때문에 뒤에 이어서 쓸 수 있다.(2번째 줄)
3. 그리고 then메소드 자체도 promise를 리턴한다. (console.log(dataPromise)를 입력해보고 실행해보면 promise pending 상태가 나온다.)
4. 그래서 dataPromise 뒤에서 then 메소드를 붙일 수 있다. (3번째 줄)
then 메소드는 앞 선 비도기 작업이 완료되면 등록된 콜백을 실행해준다.
1. 리스폰스가 돌아오면 (response) => response.json() 콜백을 실행하고
2. response.json이 완료되면 (data) => console.log(data) 콜백을 실행한다.
이렇게 해서 실행해봐도 직원 정보가 잘 출력되는 결과를 확인 할 수 있다. 위 코드를 조금 더 간결하게 쓸 수 도 있는데,
fetch('https://learn.codeit.kr/api/employees')
.then((response) => response.json())
.then((data) => console.log(data));이렇게 작성할 수도 있다. then은 promise를 리턴하기 때문에 then 뒤에 바로 then을 또 붙일 수 있는 것이다.
이렇게 promise 뒤에 메소드를 계속 연결해서 쓰는것을 프로미스 체인(Promise Chain)이라고 한다.
작동방식을 세세하게 살펴보자.
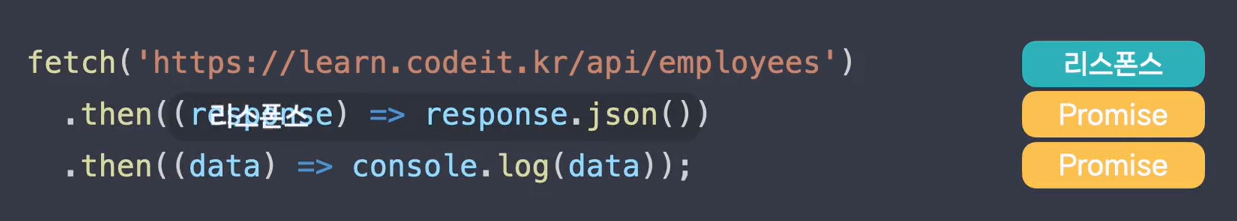
1. fetch 함수는 URL로 리퀘스트를 보내고 곧바로 promise를 리턴한다.
2. 그리고 이어서 then 메소드 들도 promise를 리턴한다.

3. 이 때 안에 있는 콜백을 실행하는건 아니고 일단 pending 상태의 promise를 리턴하는 것이다.
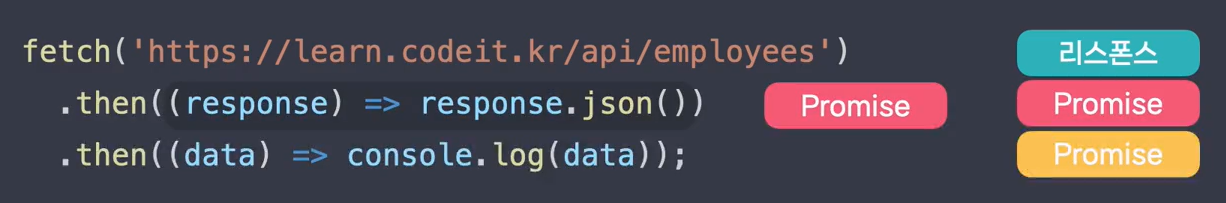
4. 기다리다가 리퀘스트가 완료되서 리스폰스가 돌아오면 첫번째 promise는 fulfilled 상태가 된다.

5. promise가 fulfilled 상태가 되면 then 메소드에 등록된 콜백이 실행된다.
6. 그리고 이 때 promise의 결과값을 콜백의 첫번째 파라미터로 전달한다. (그래서 리스폰스가 콜백으로 전달)

6-1. 만약 콜백이 promise를 리턴하면 then 메소드가 리턴한 promise도 동일한 상태와 결과값을 갖게 된다.


6-2. 콜백이 promise가 아닌 평범한 값을 리턴하면 then 메소드가 리턴한 promise는 fulfilled 상태가 되고, 리턴값을 결과값으로 갖게 된다.



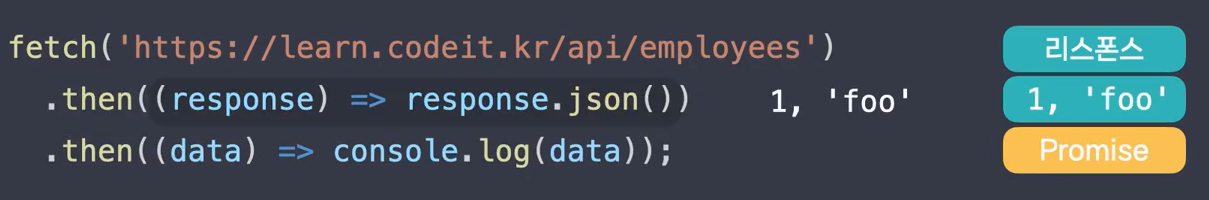
7. 지금의 경우에는 response.json을 리턴하니까 response.json이 fulfilled 상태가 되면
8. then 메소드가 리턴한 promise도 fulfilled 상태가 된다.

9. fulfilled 상태가 되면 다음 then 메소드에 등록된 콜백이 실행되는데 파싱된 데이터가 첫번째 파라미터로 전달된다.

10. 이 콜백은 데이터를 출력하고 console.log를 리턴하는데 console.log는 undefined를 리턴하기 때문에 결국 콜백은 undefined를 리턴한다.

11. 그래서 마지막 promise는 fulfilled 상태가 되고, undefined 값을 결과로 갖게 된다.

이 promise에 무언가를 이어서 하지 않을거기 때문에 마지막 promise에 대해서는 신경쓰지 않아도 된다.
프로미스 체인(Promise Chain)의 중요한점
- 비동기 작업을 기다리는 동안에는 다른 코드를 먼저 실행한다.
fetch('https://learn.codeit.kr/api/employees')
.then((response) => response.json())
.then((data) => console.log(data));
console.log('Task 2'); //코드 추가
console.log('Task 3'); //코드 추가예를 들어 이렇게 코드를 추가해 보면 결과는 Task 2와 3이 먼저 출력되고 직원 데이터가 그 뒤를 이어 출력된다.
실행 순서를 되짚어보자면 fetch 함수가 promise를 리턴하고, 이 promise가 pending 상태인 동안 console.log('Task 2')와 console.log('Task 3')을 실행한다. 그리고 조금 기다린 후 fulfilled 상태가 되면 리스폰스를 가지고 첫번째 then 메소드의 콜백을 실행한다. 그러면 이 콜백은 다시 promise를 리턴하고, 이 promise가 fulfilled가 될때까지 나머지 코드를 먼저 실행하는데 이번엔 더 이상 실행할 코드가 없기 때문에 잠시 기다렸다가 fulfilled 상태가 되면 promise의 결과값, 파싱 결과로 두번째 then 메소드의 콜백을 실행한다. 그러면 이제 직원 데이터가 실행되고 프로그램이 종료된다.
'코린이 개념잡기 > 비동기 자바스크립트' 카테고리의 다른 글
| Promise.all() (1) | 2024.12.25 |
|---|---|
| catch() & finally() 메소드 with then() (0) | 2024.12.25 |
| promise rejected 상태 이해하기 (0) | 2024.12.25 |
| 오류 처리하기 (try catch) (2) | 2024.12.23 |
| async 함수의 리턴 값 (0) | 2024.12.23 |