사용 할 API : Color Survey API MBTI 컬러 설문
//package.json
{
type:"module"
}import, export 문법과 모듈 최상위 레벨에서 await을 사용할 수 있도록 type을 module로 설정해 준다.
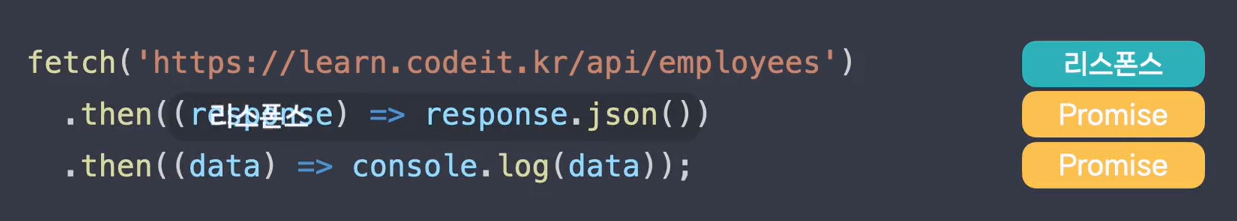
우선 fetch로 컬러 설문 목록을 가져와 보자.
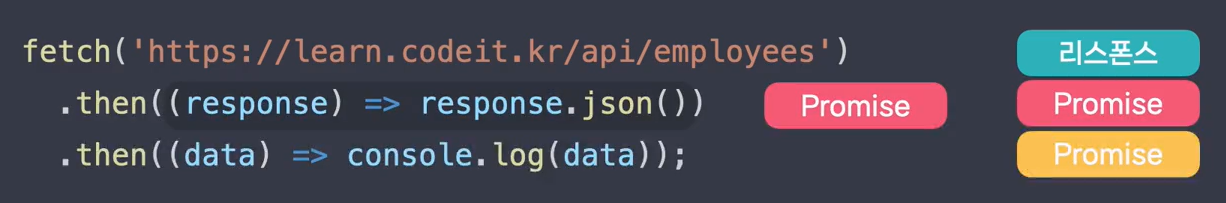
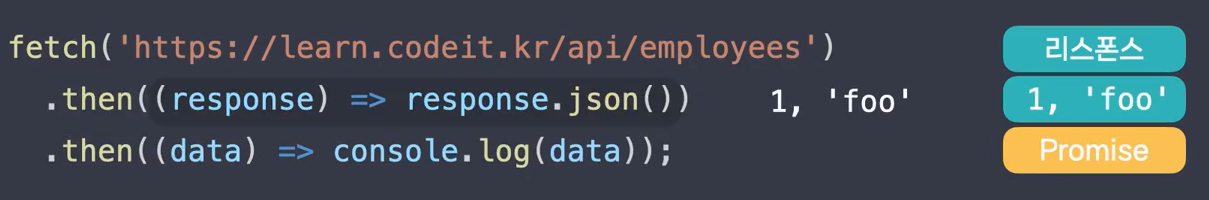
fetch('https://learn.codeit.kr/api/color-surveys');fetch 함수 안에 리퀘스트(웹 브라우저가 서버에 요청)를 보낼 URL을 쓰면 된다. fetch는 기본적으로 get 리퀘스트를 보내고 promise를 리턴한다. 시간이 지나고 리스폰스(서버가 보내주는 응답)가 도착하면 promise는 fulfilled 상태가 되고, 리스폰스를 결과값으로 갖게된다. 그래서 리스폰스를 가져오려면 await문을 써줘야 하는것이다.
const res = await fetch('https://learn.codeit.kr/api/color-surveys');
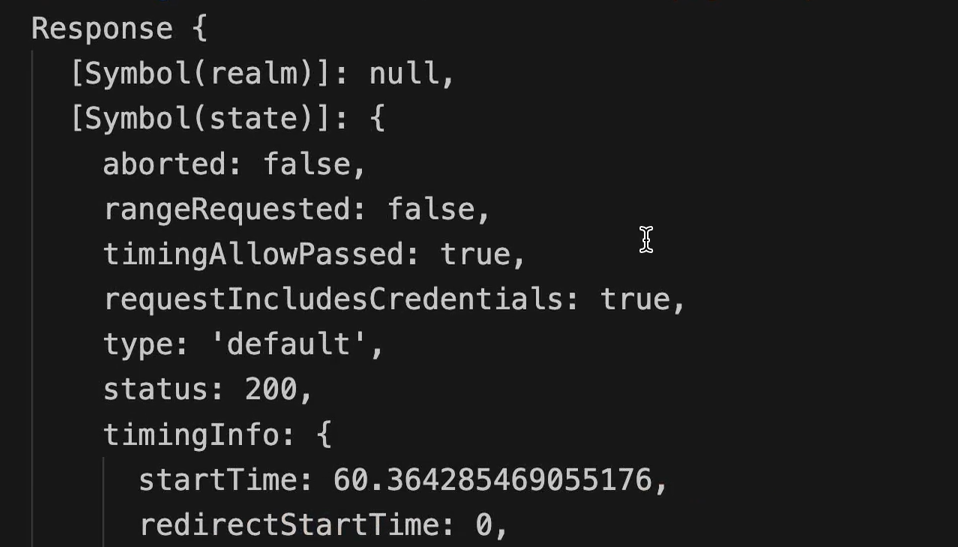
console.log(res); //리스폰스 출력
조금 복잡한 결과가 출력됐는데, 리스폰스에는 다양한 정보가 있다. 이중에서 가장 많이 사용하는 것은 상태코드, 헤더와 바디 내용이다.
const res = await fetch('https://learn.codeit.kr/api/color-surveys');
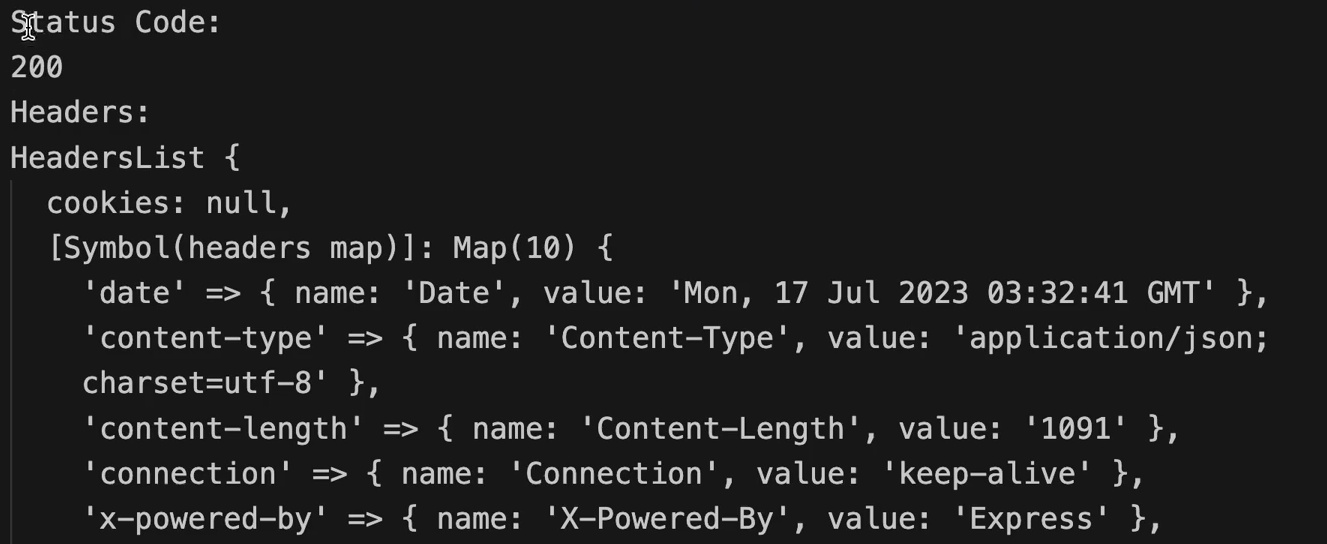
console.log('Status Code:');
console.log(res.status); //상태코드
console.log('Headers:');
console.log(res.headers); //헤더
이렇게 status와 headers로 프로퍼티로 접근할 수 있다. 반면 body는 내용이 일반 문자열이라면 텍스트 메소드, json 문자열이라면 json 메소드를 써야한다. 위의 헤더 내용 중 content-type value: application/json을 확인 할 수 있는데 사용할 API가 json 문자열을 돌려준다는 의미이기 때문에 json 메소드를 사용하면 된다.
//바디 내용은 단순히 프로퍼티로 가져올 수 없고 메소드를 사용해야 한다.
const res = await fetch('https://learn.codeit.kr/api/color-surveys');
const data = await res.json();
console.log(data);json 메소드 역시 promise를 리턴하는 비동기 함수이기 때문에 앞에 await을 넣어줘야한다. json 메소드는 바디의 json 문자열을 읽어서 자바스크립트 객체로 변환해 준다.

실제 설문 데이터 외에도 count나 next, previous 같은 필드들이 있는데, count는 모든 데이터 갯수, next는 다음 데이터를 받아오는 URL, previous는 이전 데이터를 받아오는 URL, 그리고 results는 현재 페이지에 해당하는 데이터 배열이다. (자세한건 다음 포스팅 참조)
데이터 변수에 할당된 이 결과는 자바스크립트 객체이기 때문에 디스트럭처링(Destructuring) 같은 문법을 사용해서 프로퍼티들을 쉽게 가져올 수 있다.
예를 들어 설문 목록에 해당하는 results 프로퍼티를 가져와서 첫번째 설문 객체의 프로퍼티들을 출력해본다면,
const res = await fetch('https://learn.codeit.kr/api/color-surveys');
const data = await res.json();
const { results } = data;
const survey = results[0];
const{ id, mbti, colorCode, createAt, updateAt } = survey;
console.log(id, mbti, colorCode, createAt, updateAt);
이렇게 프로퍼티들이 잘 출력된다.
총 정리
const res = await fetch('URL');
//fetch: 아규먼트로 URL을 전달
// 리스폰스 상태 코드
res.status;
// 리스폰스 헤더
res.headers;
// 리스폰스 바디
await res.json(); // JSON 문자열을 파싱해서 자바스크립트 객체로 변환
await res.text(); // 문자열을 그대로 가져온다.
fetch와 json 함수 모두 promise를 리턴하기 때문에 앞에 await을 써줘야 한다.'코린이 개념잡기 > 비동기 자바스크립트' 카테고리의 다른 글
| Query String, Path / Query Parameter (0) | 2024.12.26 |
|---|---|
| 리퀘스트: GET 리퀘스트 보내는 방법 (0) | 2024.12.26 |
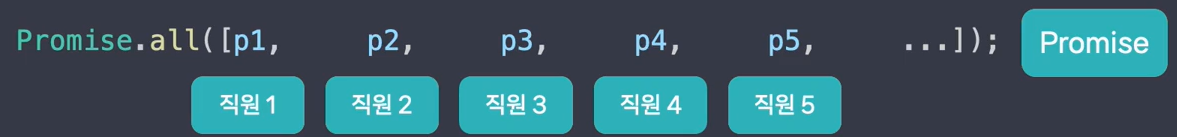
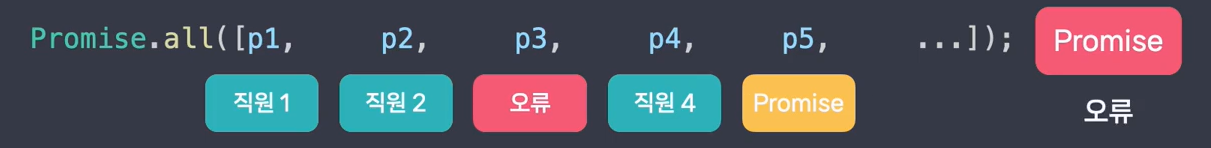
| Promise.all() (1) | 2024.12.25 |
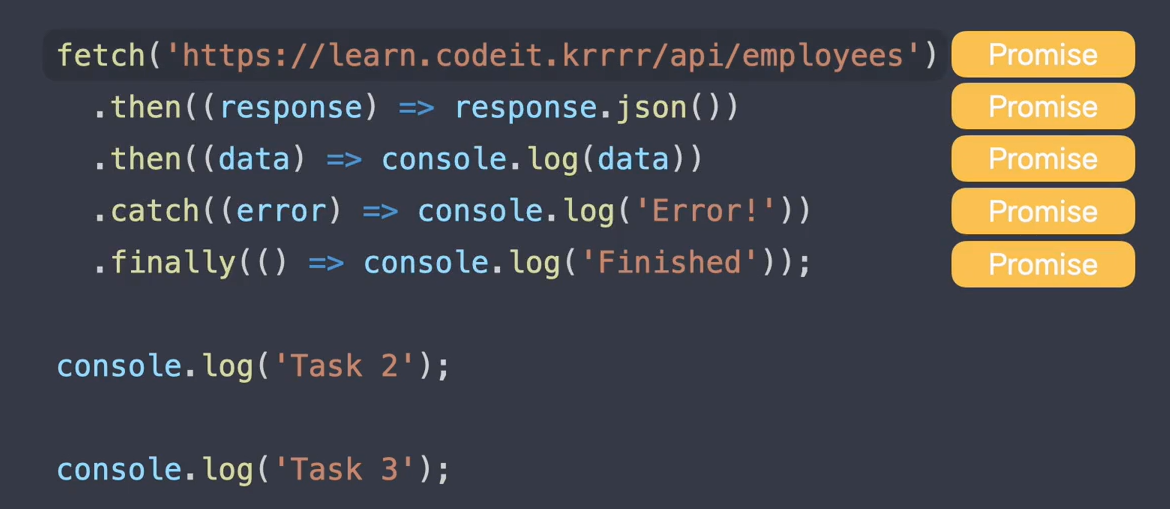
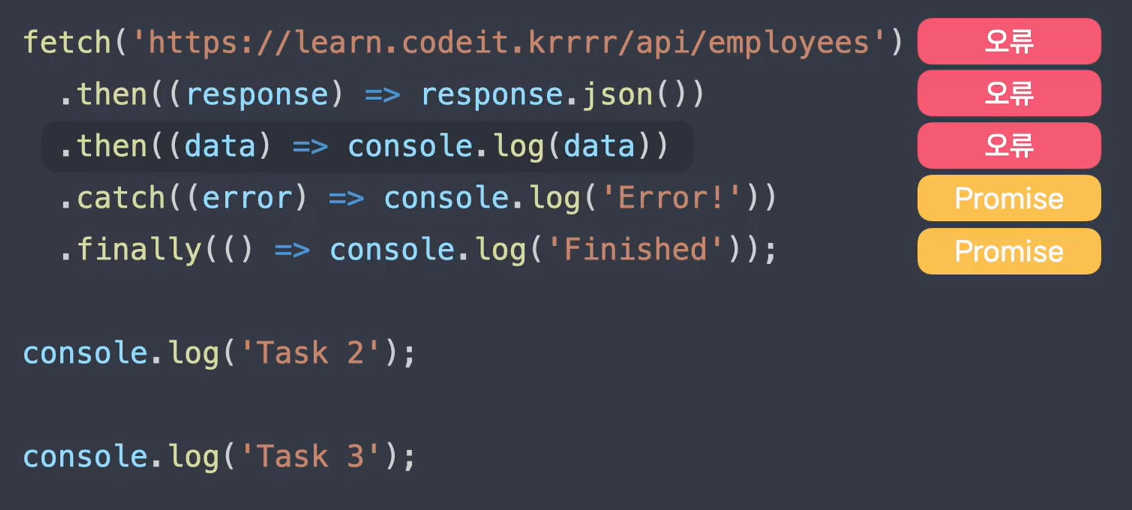
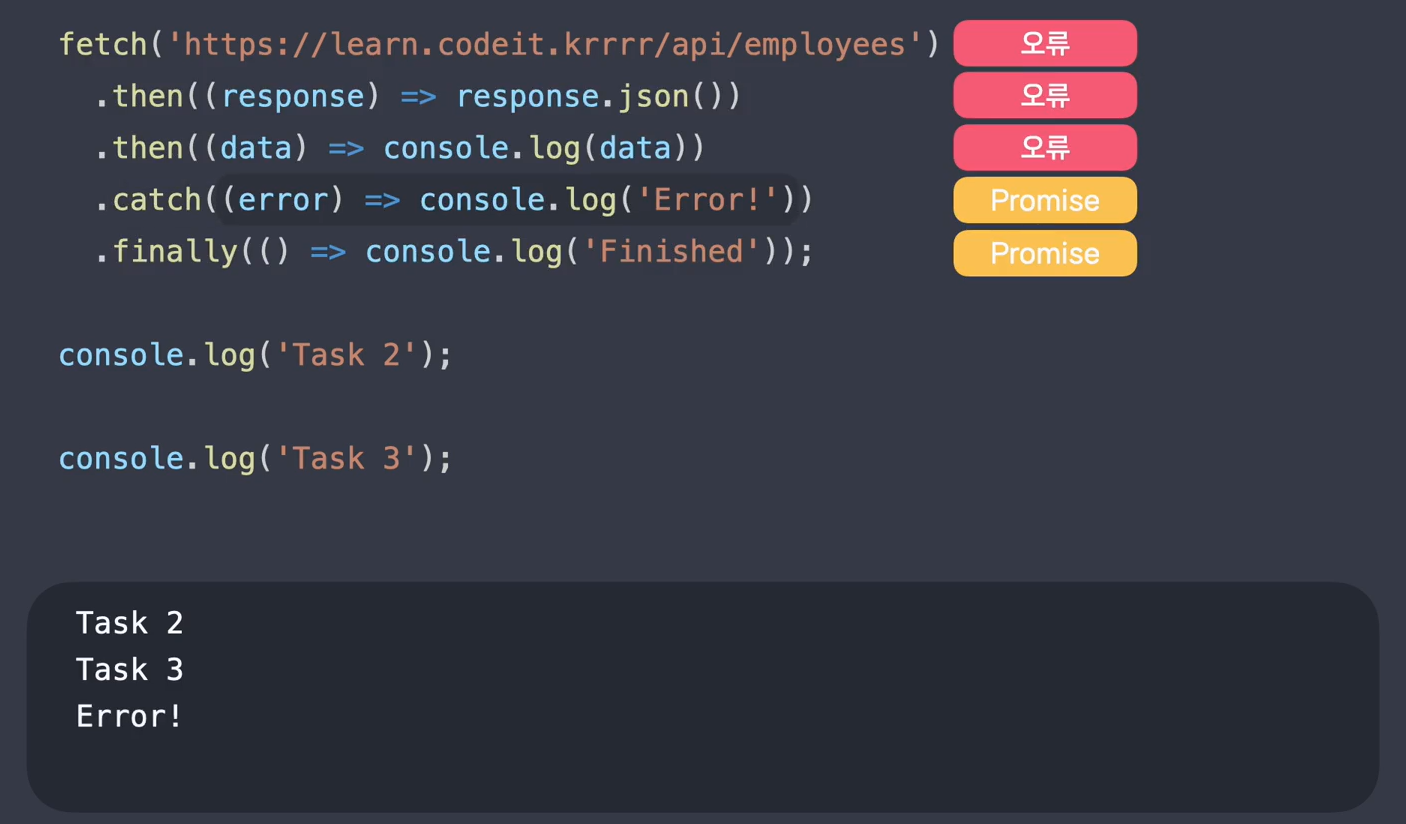
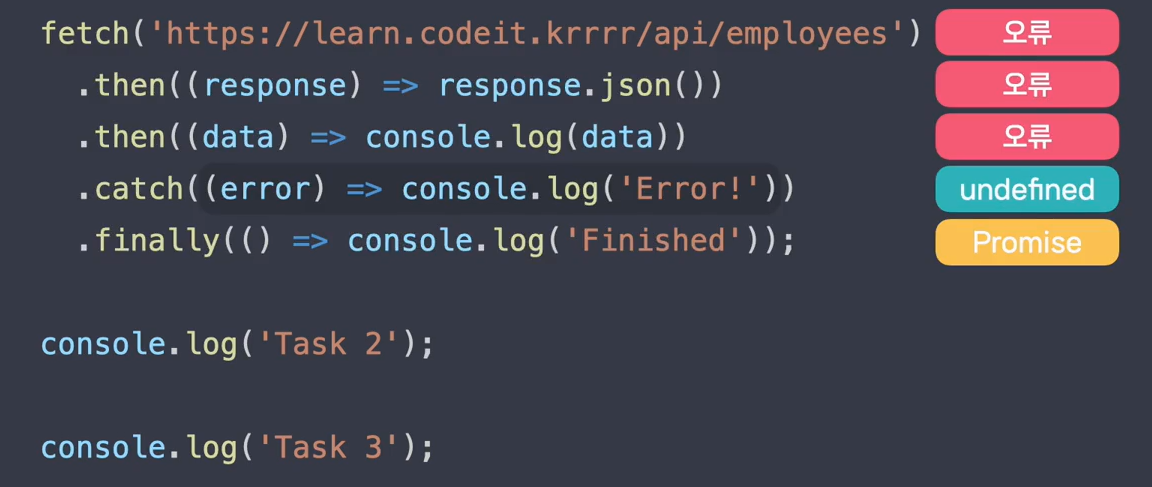
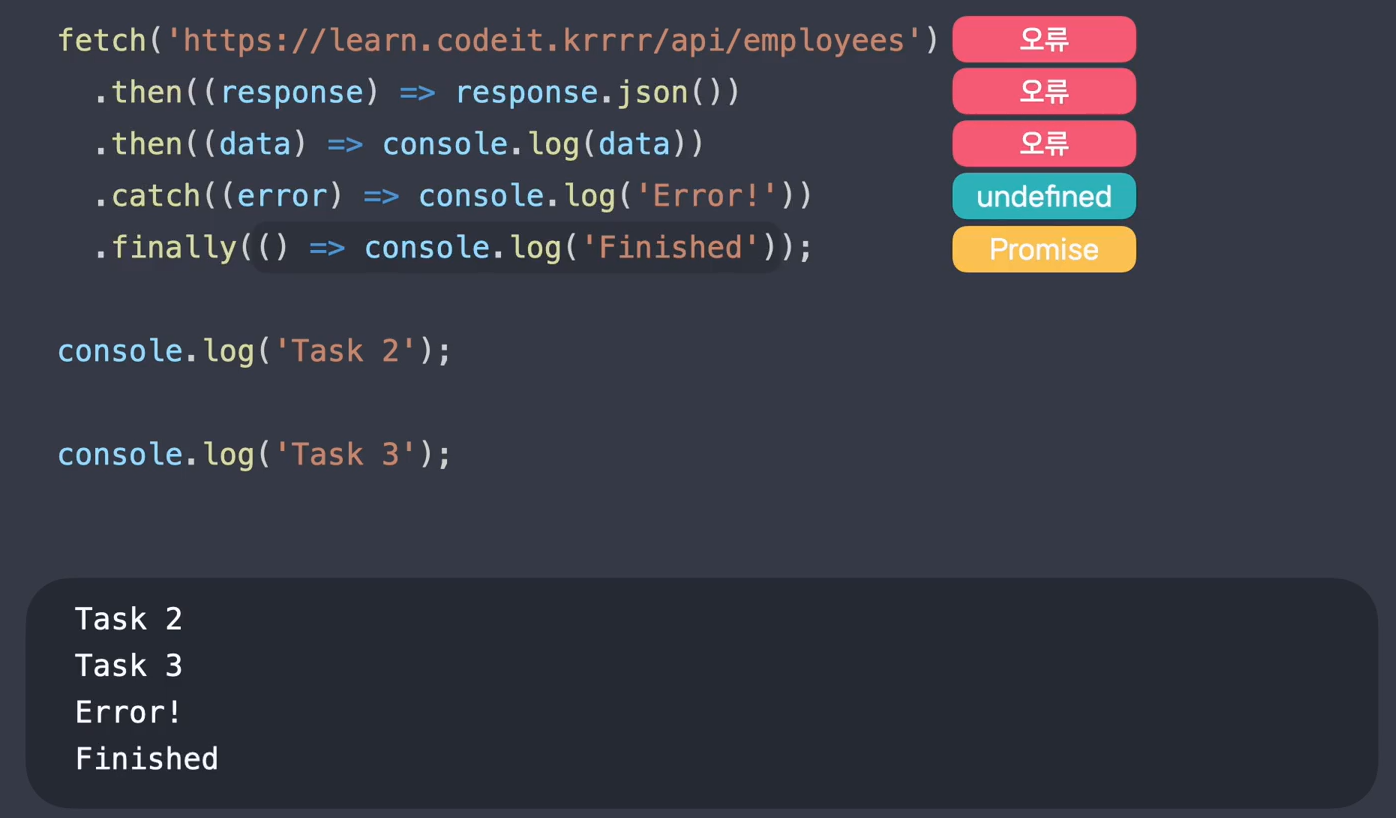
| catch() & finally() 메소드 with then() (0) | 2024.12.25 |
| .then() 메소드 (0) | 2024.12.25 |