'https://learn.codeit.kr/api/employees'이 주소로 들어가보면 데이터들의 배열을 볼 수 있었다.

주소 뒤에 /1 이렇게 ID를 붙이면 특정 직원에 대한 정보를 가져올 수 있는데, 1-10번에 해당하는 직원 정보를 각자 가져와서 출력해보자.

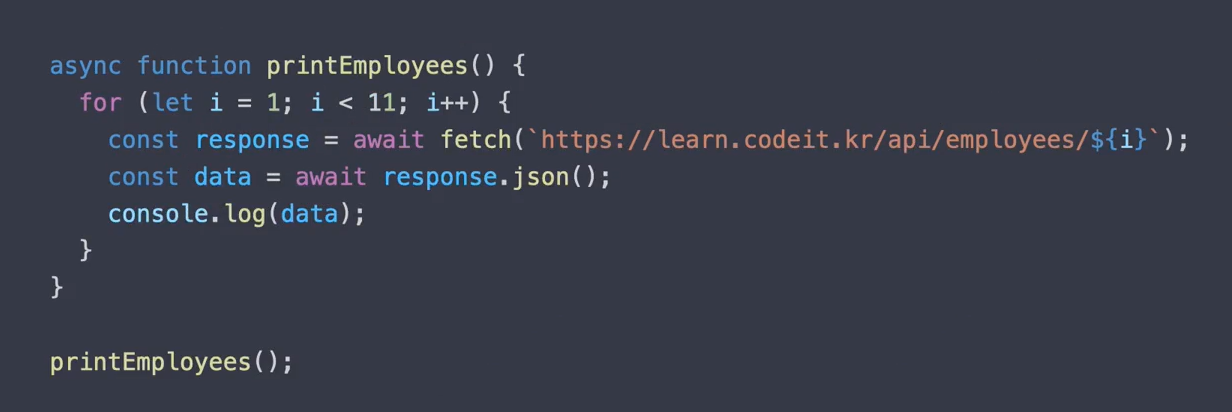
//for문을 사용하는 printEmployees 함수를 정의해보자.
async function printEmployees() {
for (let i = 1; i < 11; i++) {
const response = await fetch(`https://learn.codeit.kr/api/employees/{i}`);
const data = await response.json();
console.log(data);
}
};
printEmployees();템플릿 문자열 (${i}) 을 이용해서 리퀘스트를 내보내고 있다. 이걸 실행해보면 직원 정보가 하나씩 잘 출력된다.

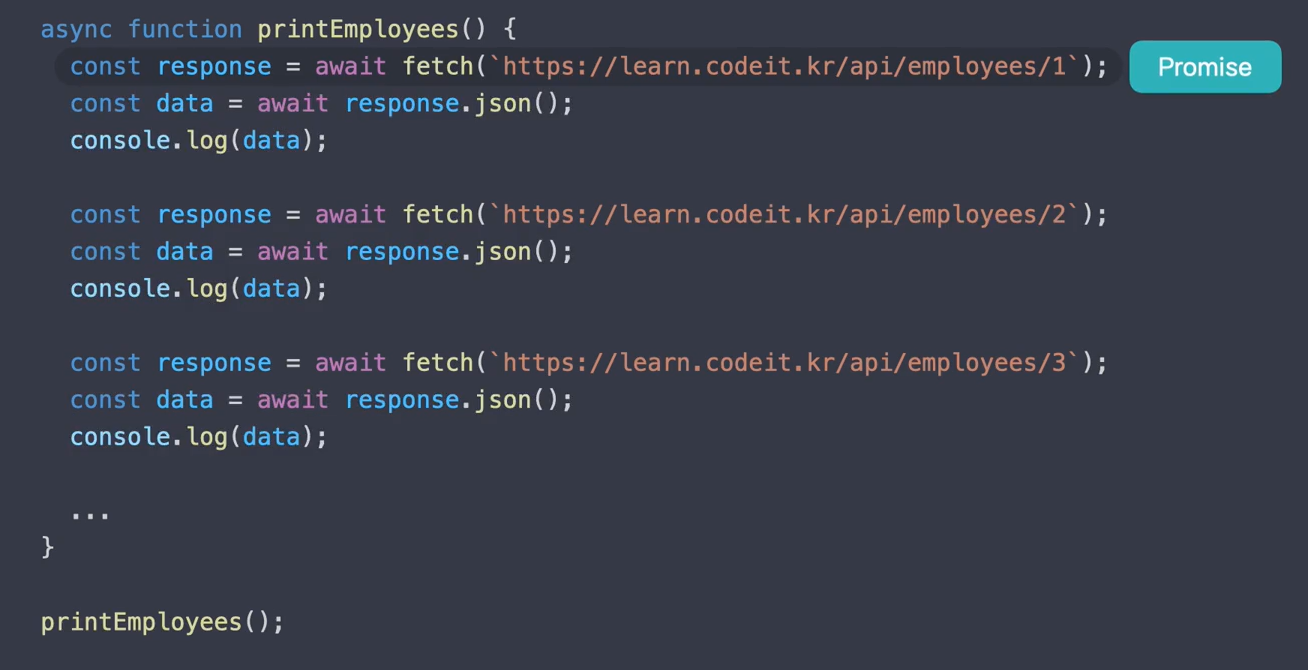
하지만 이 코드는 사실 비효율적인 코드이다.


이 코드는 수많은 await문을 순차적으로 실행한다. 첫번 째 await문을 기다리는 동안 함수 바깥으로 나갔다가 filfilled가 되면 다시 돌아와서 두번째 await을 기다리고 함수 바깥으로 나갔다가 filfilled가 되면 다시 돌아오고… … … …





이런식으로 비동기 작업을 하나씩 순서대로 기다리기 때문에 오래 걸리는 것이다. 비동기 작업을 하나하나 기다리지 않고 한꺼번에 리퀘스트를 보내고 결과를 기다리는 효율적인 방법이 없을까? 그러려면 코드를 변경해주어야 한다.
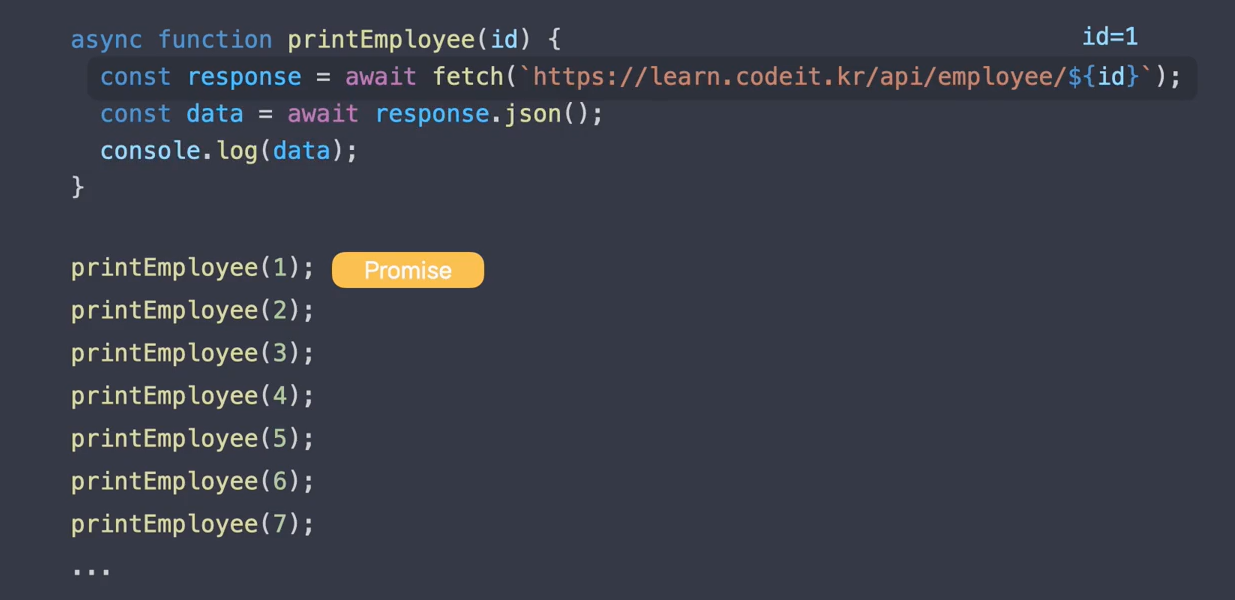
//파라미터로 id를 받게 하고
async function printEmployee(id) {
const response = await fetch(`https://learn.codeit.kr/api/employees/{id}`); //id를 넣어준 다음
const data = await response.json();
console.log(data);
};
//for문을 함수 바깥으로 옮겨준다.
for (let i = 1; i < 11; i++) {
printEmployee(i);
};
//그리고 함수 이름도 printEmployees에서 printEmployee로 바꿔준다.언뜻보면 이전과 비슷한 코드처럼 보이지만 이번에는 async 함수를 10번 호출하고 있다. 이 방법이 훨씬 효율적이다.


시간이 훨씬 빨랐지만 한가지 주의해야 될 점은 순서는 뒤죽박죽이라는 점이다. 왜 이 방법이 더 빠른걸까?




- 가장 먼저 printEmployee (1) 을 실행한다.
- 함수 안에서 fetch 리퀘스트를 보내고 기다리는 동안 바깥으로 나온다.
- 그 아래에 있는 코드는 printEmployee (2)이다. 그래서 fetch printEmployee/2의 리퀘스트를 보내고 다시 밖으로 나온다.
- 이런식으로 printEmployee 3, 4, 5, 6, 7의 리퀘스트를 보낸다.
- 중요! 리퀘스트의 결과를 기다리지 않고 바로 다음 URL에 리퀘스트를 보낸다는 것이다. (10개의 리퀘스트를 거의 동시에 보내는 것)
- 리퀘스트를 거의 동시에 보냈기 때문에 리스폰스도 거의 동시에 돌아오고 결국 하나의 리퀘스트를 처리하는데 걸린 시간만큼만 기다리면 된다.
- 이 때 리퀘스트를 보낸 순서대로 리스폰스가 돌아온다는 보장이 없어서 출력 순서가 조금 뒤바뀌는 것이다.
비동기 작업을 처리하는 순서는 중요하지 않고 작업들을 최대한 빨리 끝내는게 목표라면 이 방법을 사용하는게 좋다.


리스폰스가 돌아온 다음에는 리스폰스를 파싱하고, 파싱 작업이 끝나는대로 데이터를 출력한다.
'코린이 개념잡기 > 비동기 자바스크립트' 카테고리의 다른 글
| 오류 처리하기 (try catch) (1) | 2024.12.23 |
|---|---|
| async 함수의 리턴 값 (0) | 2024.12.23 |
| async 함수 (0) | 2024.12.23 |
| await 문법 (0) | 2024.12.22 |
| Promise (0) | 2024.12.22 |










