비동기 함수 복습
setTimeout() 함수
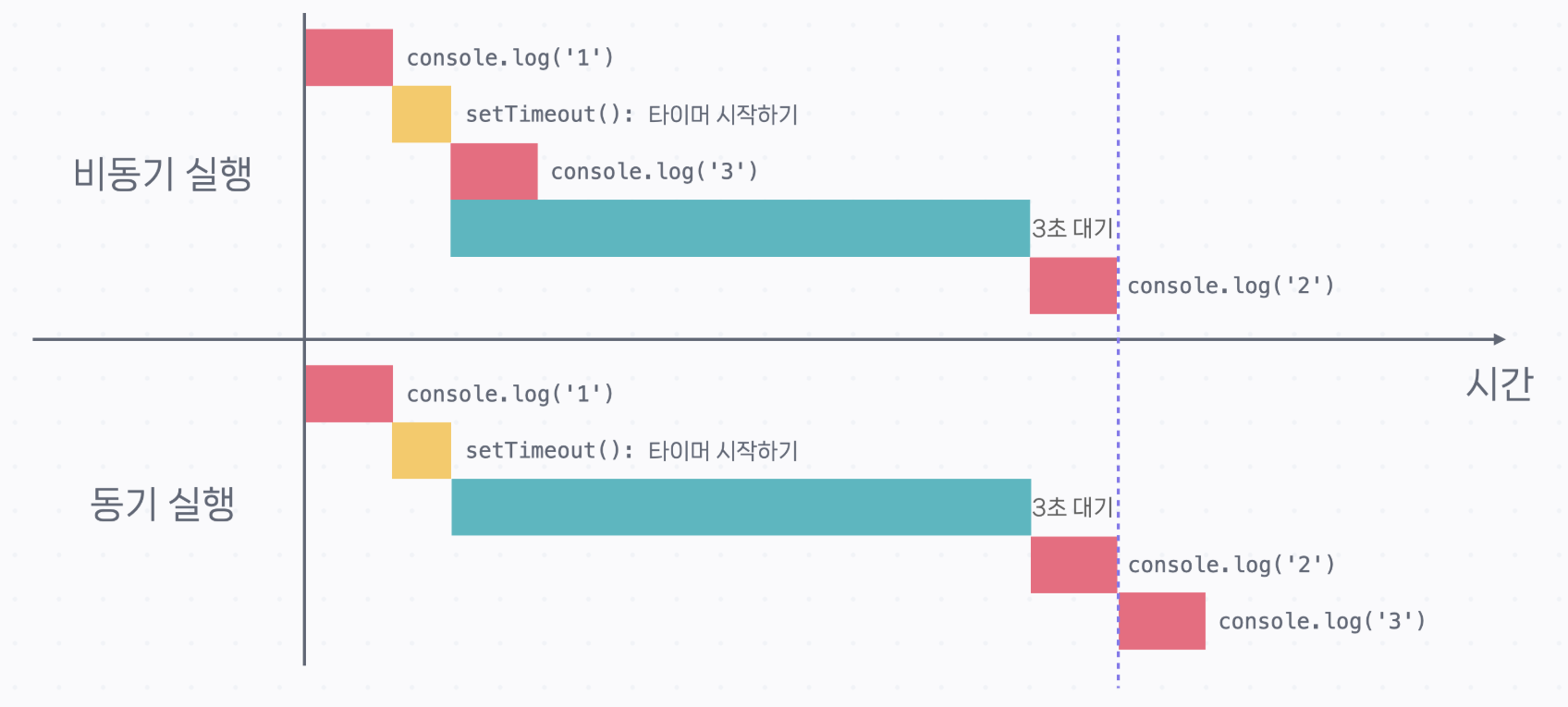
setTimeout(callback, delay);- setTimeout() 이전에 있는 코드 실행
- setTimeout() 함수 실행 : delay 만큼 기다리는 타이머를 시작
- setTimeout() 이후에 있는 코드 실행
- delay가 지나면 callback 실행
asyncFunction() 함수 (사실 함수는 아니고 비동기 함수(async function)를 생성하는 객체이다.)
async function 선언은 AsyncFunction 객체를 반환하는 하나의 비동기 함수를 정의한다. 비동기 함수는 이벤트 루프를 통해 비동기적으로 작동하는 함수로, 암시적으로 Promise 를 사용하여 결과를 반환한다. 그니까 그냥 비동기 함수라고 쳐본다면,
asyncFunction(callback, ...);asyncFunction()을 호출하고 callback을 전달하는 형태로, 동작은 setTimeout과 비슷하다.
- asyncFunction() 이전에 있는 코드 실행
- asyncFunction() 함수 실행 : 특정 조건이 만족되면(ex. 3초가 지나 어떤 '이벤트'가 발생했다.) callback이 실행되도록 한다.
- asyncFunction() 이후에 있는 코드 실행
- 특정 조건이 만족되는 시점에 callback 실행
이 흐름만 이해하고 있다면 어떤 비동기 함수든 쉽게 사용할 수 있다.
자주 사용하는 비동기 함수 TOP 4
setInterval() 함수
setTimeout()과 비슷한 setInterval() 함수로, setInterval() 함수는 시간 간격을 두고 콜백을 반복적으로 실행한다.
console.log('Start');
// setInterval(callback, interval): interval 단위는 밀리초.
setInterval(() => console.log('2초가 지났습니다'), 2000);
console.log('End');Start
End
2초가 지났습니다
2초가 지났습니다
2초가 지났습니다
2초가 지났습니다
...(callback은 interval이 지난 후 처음으로 실행된다.)
만약 콜백이 호출되는 것을 멈추고 싶다면 setInterval() 함수의 리턴값을 저장해 놨다가 clearInterval()을 실행하면 된다.
console.log('Start');
const intervalID = setInterval(() => console.log('2초가 지났습니다'), 2000);
// 7초 후에 setInterval() 해제
setTimeout(() => clearInterval(intervalID), 7000);
console.log('End');Start
End
2초가 지났습니다
2초가 지났습니다
2초가 지났습니다2초가 지났습니다를 2초마다 출력하지만 7초 후에 clearInterval() 함수가 setInterval() 함수를 해제하기 때문에 2초 지났습니다는 세 번만 출력된다.
DOM의 addEventListener() 함수
addEventListener()는 웹 페이지 요소에 상호 작용이 있을 경우 실행할 함수를 등록한다.
const btn = document.querySelector('.my-btn');
btn.addEventListener('click', () => console.log('button clicked!'));
// ...자바스크립트로는 웹 페이지의 요소(예: 버튼, 이미지, 문단 등)를 코드로 가져올 수 있는데, 첫 번째 줄에서는 my-btn 클래스를 가진 버튼 요소를 찾아서 btn이라는 변수에 저장했다.
그리고 두 번째 줄은, btn에 클릭('click') 이벤트가 발생할 시 () => console.log('button clicked!') 콜백이 실행되도록 해 줬다. btn.addEventListener() 아래에 있는 코드를 실행하다가 사용자가 btn 요소를 클릭하면 콜백이 실행돼서 'button clicked!'라고 콘솔에 출력되는 동작 방식이다.
React의 useEffect() 함수
function PostList() {
// ...
useEffect(() => console.log('render finished!'), []);
return (
<div className="post-list">
<div className="post-item">...</div>
<div className="post-item">...</div>
<div className="post-item">...</div>
...
</div>
);
}React는 웹사이트 화면을 만드는 데 사용하는 라이브러리이다. React에서는 웹사이트 화면을 컴포넌트(Component) 단위로 분리해서 만든다.
위에서 정의한 PostList()는 어떤 웹사이트의 포스팅 목록에 해당하는 컴포넌트인데, 안에 useEffect()라는 비동기 함수가 있다. 이 함수는 컴포넌트가 모두 화면에 그려지는 시점에 콜백을 실행해 준다.
그러니까 React는 PostList() 함수의 내용을 쭉 실행하고 리턴되는 HTML 요소들을 그리기 시작하는데(화면에 그리는 작업은 시간이 조금 걸린다.) 작업이 완료되고 나면 useEffect()에 등록된 콜백이 실행되고 render finished!라는 메시지가 출력되는 것이다.
지금은 단순히 콜백에서 메시지를 출력하지만 실제로는 웹 리퀘스트를 보내 데이터를 받아 오는 등 다양한 작업을 한다. 콜백을 바로 실행하지 않고 일단 화면을 그리기 때문에 웹 페이지가 더 빨리 로딩되는 것처럼 보이게 할 수 있다.
Express의 get() 함수
app.get('/hello', (req, res) => {
res.send('Success!');
});
// ...Express는 서버를 만들 때 사용하는데 서버란 어떤 리퀘스트가 들어오면 리스폰스를 돌려주는 프로그램을 의미한다. 서버는 DOM의 버튼 예시와 비슷하게 리퀘스트가 언제 들어올지를 모르기 때문에 리퀘스트에 대한 처리는 비동기 형태로 한다.
app.get() 함수는 /hello 주소로 GET 리퀘스트가 들어오면 두 번째 아규먼트인 콜백을 실행하는데 콜백은 ‘Success’라는 내용을 담고 있는 리스폰스를 보내준다.
그리고 여기서 재미있는 점은 콜백에 파라미터가 있다는 점이다. 나중에 실행할 콜백에 파라미터가 있는 경우도 많지만 이번 예시의 경우 들어온 리퀘스트 객체(req)와 돌려줄 리스폰스 객체(res)를 파라미터로 받고 있다. 프로그래머는 이걸 이용해서 적절한 리스폰스를 보내면 된다.
'코린이 개념잡기 > 비동기 자바스크립트' 카테고리의 다른 글
| Promise (0) | 2024.12.22 |
|---|---|
| 콜백의 한계점(Callback Hell) (0) | 2024.12.22 |
| 비동기 실행의 특징 (0) | 2024.12.22 |
| 콜백과 비동기 함수 (0) | 2024.12.22 |
| 콜백(callback) (0) | 2024.12.21 |