객체와 메소드(method)
▶객체는 데이터의 조합으로 속성과 메소드를 함께 가리키는 단위이다.
▶속성과 메서드를 합한 값이 객체가 된다.
▶속성 (property) : 객체가 가진 성질 , 또는 상태, 정적인 것, 객체 안에 함수가 아닌 값 = 속성
▶메소드 : 객체에 속한 (종속적인) 함수로 객체의 동작을 나타낸다, 동적인 것, 객체 안에 존속되어 있는 함수 = 메소드
함수
▶함수란 특정한 작업을 독립적으로 수행하는 단위
EX)리모컨 : 음소거라는 함수, 1, 2, 3, 4 숫자 함수 채널 상승 함수 등
▶메소드(method) : 함수안의 부분집합으로 객체에 속한 함수를 메소드라고 부르고 이 메소드는 객체 클래스로부터 종속적이다.
▶내장함수 : 이미 시스템에 정의되어있는 함수로 사용자가 정의 없이 사용할 수 있는 것
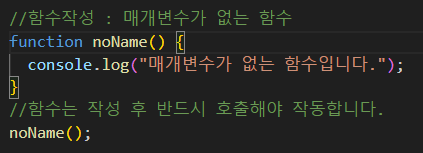
▶매개변수 : 함수안에 어떤 값을 입력하여야 할 때 () 안에 넣는 것 . 기본값은 비워져 있다.
EX)함수 != 붕어빵틀, 요즘 빵은 슈크림, 고구마 등 들어가는게 많음.

▶function ⇒함수를 생성하겠다는 선언
function 이름 ⇒ 함수의 이름이 작성되어야 한다.
function 이름() ⇒ ()자리는 매개변수의 자리
function 이름(){} ⇒ {}자리는 해당 함수의 기능을 적어주는 자리






▶함수를 호출 할 때 매개변수 자리에 값을 넣으면 해당 값은 함수의 매개변수를 타고 함수 내부로 이동해서 작동한다.
▶따라서 매개변수가 있는 함수는 호출 할 때 매개변수 자리에 해당 값을 넣어야 한다. 넣지 않을 경우 UNDEFINED라는 오류가 발생한다.

| 함수(Function) 와 메소드(Method) 의 차이점 | |
| 함수는 특정 작업을 수행하기 위해 설계된 기능 | 메소드는 객체의 프로퍼티가 함수인 경우 |
| 직접호출 가능 | 점 표기법 또는 대괄호 표기법을 사용해서 호출 가능 |
| 재사용 가능 | 함수에 비해 재사용이 어렵다 |
| 자체적으로 존재한다 | 객체와 연결되어 있다 |
'코린이 개념잡기 > JavaScript' 카테고리의 다른 글
| 데이터의 종류(자료형) (0) | 2024.01.19 |
|---|---|
| 자바스크립트 기초 (0) | 2023.04.26 |
| 자바스크립트 4 객체의 메소드와 속성 (0) | 2023.03.23 |
| 자바스크립트 2 변수 (0) | 2023.03.20 |
| 자바스크립트 1 + HTML에서 자바스크립트 사용하기 (0) | 2023.03.20 |