Array 객체의 메소드 (= 배열에 적용할 수 있는 전용 함수다.)
| join() | 배열 요소들을 하나의 문자열로 반환 |
| concat(A) | 현재 배열에 'A'배열을 합해 새로운 배열 반환 |
| reverse() | 배열의 값을 역순으로 반환 |
| slice(a, e) | 배열 중에서 a부터 e까지의요소로 새로운 배열 생성 |
| sort(조건) | 배열 요소들을 '조건'대로 정렬(조건이 없는 경우 오름차순 정렬) |
String 객체의 메소드
| split(분리자) | '분리자'를 이용하여 문자열을 분리하여 두개 이상의 문자열로 반환 |
| replace() | 특정 문자열을 지정한 문자열로 변경 |
| match() | 일치하는 문자열 반환 |
| toLowerCase() | 소문자 형태로 반환 |
| toUpperCase() | 대문자 형태로 반환 |
Join()


▶ 하나 하나의 배열 요소들이 하나의 문자열로 호출
▶ 매개 변수 자리에 무엇이 들어가는지에 따라서 결과 값이 달라진다.
▶ join의 배열을 문자열로 반환해준다.
▶ 매개변수 자리에 아무것도 넣지 않으면 ,(쉼표)로 구분하고 ' '(빈 문자열)을 넣으면 띄어쓰기 없이 모두 붙여서 반환한다.
▶ 만약 배열의 값 사이에 구분을 짓고 싶으면 매개변수 자리에 넣어준다.
▶ join의 장점은 배열을 문자열로 바꾸는데 의의가 있다.
EX) 바람, 비, 물이라는 총 3개의 요소들을 1개의 문자열로 반환


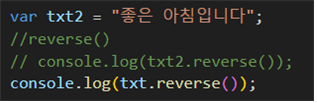
reverse()


▶ 배열의 값을 역순으로 반환한다.
▶ cf) 배열이 아닌 대상에게 배열 메소드를 사용할 경우 자바스크립트 파일에서는 오류가 나지 않더라도 브라우저 상에서는 오류가 발생된다. (사용할 수 없는 것)


concat()


▶ 배열과 배열을 합쳐서 새로운 배열을 만든다.
▶ join과의 차이점을 기억해두기
split(분리자)


▶ 배열 메소드 join()과 정반대
▶ 분리하고자 하는 문자(‘ ’)를 기준으로 분리하여 배열로 반환
→컴퓨터에선 비어있는 공간 = (‘ ’) 도 문자로 인식한다.
replace()


▶ replace(“무엇을”, “무엇으로” ); 매개변수 자리에 코딩한다.
▶ replace는 처음 만나는 문자 1개만 변경해준다. (중요 포인트)
toLowerCase() / toUpperCase()


▶ 모두 소문자 / 대문자 로 변환
match()


▶ 0: "HELLO" :: 100% 일치하는 문자열을 찾았다는 뜻
브라우저 내장객체
▶ 웹 브라우저 관련 객체
▶ 브라우저의 창, 문서, 도구모음, 상태표시줄 등 해당하는 객체 정보를 제어
▶ 계층구조로 되어 상위 객체, 하위 객체가 있다.
객체의 종류
| Window 객체 (최상위 객체) |
웹 브라우저 창을 위한 속성과 메소드를 제공 하위 객체 : Docu, frame, his, loca 객체 → 종종 하위 객체의 특징을 window에 적어두기도 하는데 window는 최상위 객체라 모든 객체를 담고 있으므로 맞다. |
| Document 객체 | 웹 브라우저에서 실행되는 HTML 문서의 본문(BODY) 정보를 관리 하위 객체 : Anchor, Area, Form, image, Layer, Link 객체 |
| Frame 객체 | HTML 문서의 프레임 정보를 제공 |
| History 객체 | 웹 브라우저의 히스토리 정보를 이용하여 이동 |
| Location 객체 | 웹 브라우저 주소표시줄의 URL 주소 정보를 제공 |
Window 객체의 속성
| self / window | 자기 자신의 창 |
| top | 현재 프레임의 최상위 프레임 (자기 자신의 창을 가리킬 수 있다.) |
| opner | 현재 창을 열게 한(생성한) 창 참조 |
| closed | 창이 닫혀 있는 상태 식별 |
| history / location | 현재 창의 history 객체 / location (주소입력) 객체 |
Window 객체의 메소드
| alert() | 알림창을 보여줌 | focus() | 특정객체에 포커스 설정 |
| open() | 새 창 열기 | blur() | 포커스 삭제 |
| close() | 창 닫기 | print() | 화면 내용 프린트 |
| confirm() | [확인] 대화상자 | setinterval() | 일정 시간마다 지정된 처리를 반복 호출 |
| eval() | 문자열을 숫자로 변환 | setTimeout() | 일정 시간 후 지정된 처리를 호출 |


'코린이 개념잡기 > JavaScript' 카테고리의 다른 글
| 데이터의 종류(자료형) (0) | 2024.01.19 |
|---|---|
| 자바스크립트 기초 (0) | 2023.04.26 |
| 자바스크립트 3 함수와 메소드(method) (0) | 2023.03.22 |
| 자바스크립트 2 변수 (0) | 2023.03.20 |
| 자바스크립트 1 + HTML에서 자바스크립트 사용하기 (0) | 2023.03.20 |