이미지 불러오기
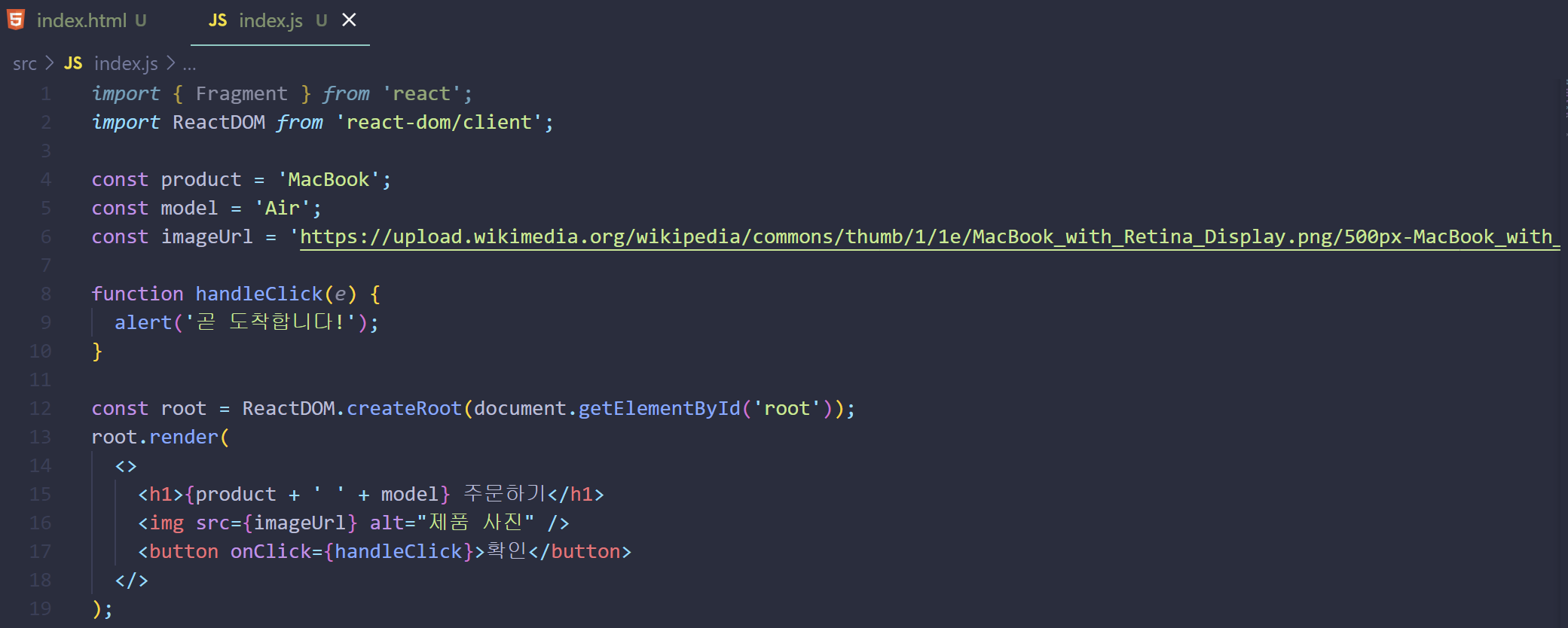
이미지 파일은 import구문을 통해 불러오고, 불러온 이미지 주소를 src 속성으로 사용하면 된다.
import diceImg from './assets/dice.png';
function Dice() {
return <img src={diceImg} alt="주사위 이미지" />;
}
export default App;인라인 스타일
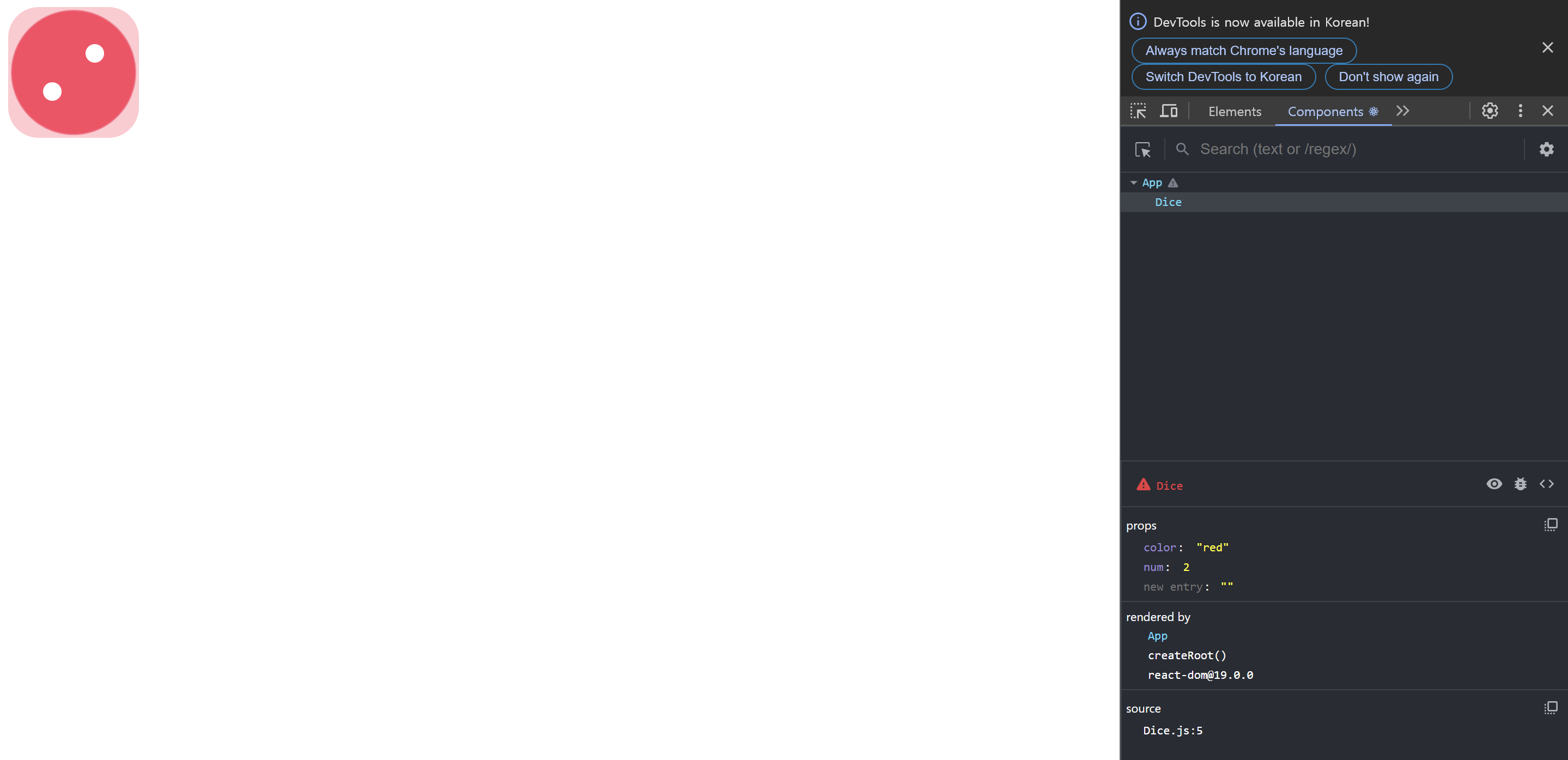
리액트에서 인라인 스타일은 문자열이 아닌 객체형으로 사용한다. 프로퍼티 이름은 CSS 속성 이름으로, 프로퍼티 값은 CSS 속성 값으로 쓰는데, 이때 프로퍼티 이름은 아래의 boarderRadius 처럼 대시 기호 없이 카멜 케이스로 써야 한다.
import diceImg from './assets/dice.png';
const style = {
borderRadius: '50%',
width: '120px',
height: '120px',
};
function Dice() {
return <img style={style} src={diceImg} alt="주사위 이미지" />;
}
export default App;CSS 파일 불러오기
import 구문으로 파일을 불러올 수 있는데 from 키워드 없이 사용하면 된다.
import diceImg from './assets/dice.png';
import './Dice.css';
function Dice() {
return <img src={diceImg} alt="주사위 이미지" />;
}
export default App;클래스네임 사용하기
CSS 파일에 정의된 클래스명을 className prop에 문자열로 넣어주면 된다. 이 때 재사용성을 위해 clasName prop을 부모 컴포넌트에서 받으면 더 좋다.
import diceImg from './assets/dice.png';
import './Dice.css';
function Dice({ className = '' }) {
const classNames = `Dice ${className}`;
return <img className={classNames} src={diceImg} alt="주사위 이미지" />;
}
export default App;🍯더 편리하게 클래스네임 사용하기
- 위에서 여러 className을 템플릿 문자열로 합쳐서 사용해봤는데, 몇 개 없을 때는 상관 없지만 개수가 늘어 날수록 아래처럼 알아보기 힘들어진다는 문제점이 있다.
1. 템플릿 문자열을 사용
function Button({ isPending, color, size, invert, children }) {
const classNames = `Button ${isPending ? 'pending' : ''} ${color} ${size} ${invert ? 'invert' : ''}`;
return <button className={classNames}>{children}</button>;
}
export default Button;2. 배열을 사용
function Button({ isPending, color, size, invert, children }) {
const classNames = [
'Button',
isPending ? 'pending' : '',
color,
size,
invert ? 'invert' : '',
].join(' ');
return <button className={classNames}>{children}</button>;
}
export default Button;위 예시 코드처럼 지저분하게 느껴지고, 매번 반복되는 코드를 작성한다는 번거로움이 있다. 개발자들은 이럴 때 라이브러리라는 걸 사용하는데, 다른 개발자가 미리 만들어 놓은 코드를 이용해서 편하게 개발하는 것이다.
클래스네임의 경우에도 편리하게 사용할 수 있는 라이브러리가 많이 있다. 그중에서도 이번에 사용할 라이브러리는 바로 classnames라는 라이브러리이다. 아래 예시 코드를 보시면 알겠지만, 클래스네임에만 집중할 수 있어 훨씬 읽기 편하다. 이렇게 적절한 라이브러리를 쓰면 개발 생산성이 엄청 좋아진다.
3. classnames 라이브러리를 사용
import classNames from 'classnames';
function Button({ isPending, color, size, invert, children }) {
return (
<button
className={classNames(
'Button',
isPending && 'pending',
color,
size,
invert && 'invert',
)}>
{ children }
</button >
);
}
export default Button;classnames 은 NPM이라는 프로그램을 통해 설치할 수 있다. 터미널에서 npm install classnames 을 입력하고 설치한 다음에, 위 예시처럼 import 로 불러와서 사용하면 된다. NPM 저장소 사이트로 들어가면 사용 방법과 설명이 나와있으니, 아래 링크를 한 번 살펴보고 사용해보는 것도 좋다.
'코린이 개념잡기 > React' 카테고리의 다른 글
| 브라우저가 리액트를 알아듣는 원리 (0) | 2025.01.04 |
|---|---|
| 리액트 렌더링 (0) | 2025.01.03 |
| State (0) | 2025.01.03 |
| Props와 Children (1) | 2025.01.03 |
| 컴포넌트 문법 (0) | 2025.01.03 |