▶for과 id는 이름이 같아야 한다. NAME에 for과 id랑 똑같이 들어가도 되지만 연결된것은 아님. 백엔드 개발자들이 열어보지 않아도 확인 할 수 있게 해주는 것.
▶라벨은 항목들을 하나로 묶어주는 역할도 한다. ex) 취미 항목에서 스포츠, 독서, 음악감상의 name을 hobby로 통일시킴
▶취미에 라벨태그가 붙지 않는 건 여러가지 중에 선택 할 수 있기 때문이다.
▶name : 백엔드 개발자에게 알려주는 이름(라벨)
▶id : label의 for과 같은 이름을 부여해주어야함.
▶value : 컴퓨터에게 진짜 값을 알려주는것.
→스포츠가 스포츠인걸 인식시켜줌.
▶radio : 여러 개 중에 하나 선택 할 수 있음.
▶class 와 id는 완전 다른 태그.
▶import : 불러오기
→url : 웹 상 경로




'코린이 개념잡기 > HTML' 카테고리의 다른 글
| 수업으로 만든 사이트 배포해보기 (1) | 2024.11.28 |
|---|---|
| HTML 속성 class, id (0) | 2023.03.12 |
| <form> : 서식 (0) | 2023.03.12 |
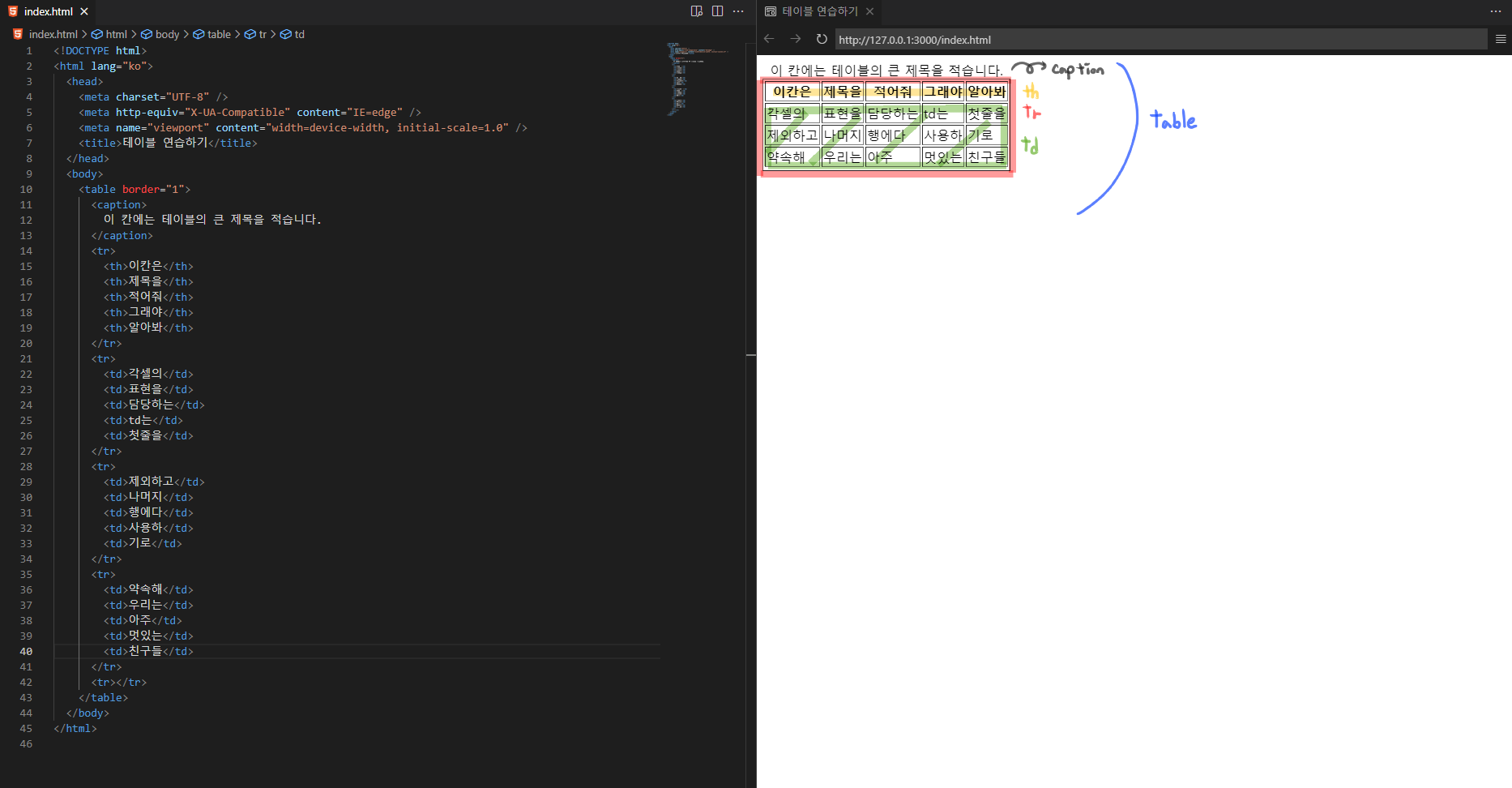
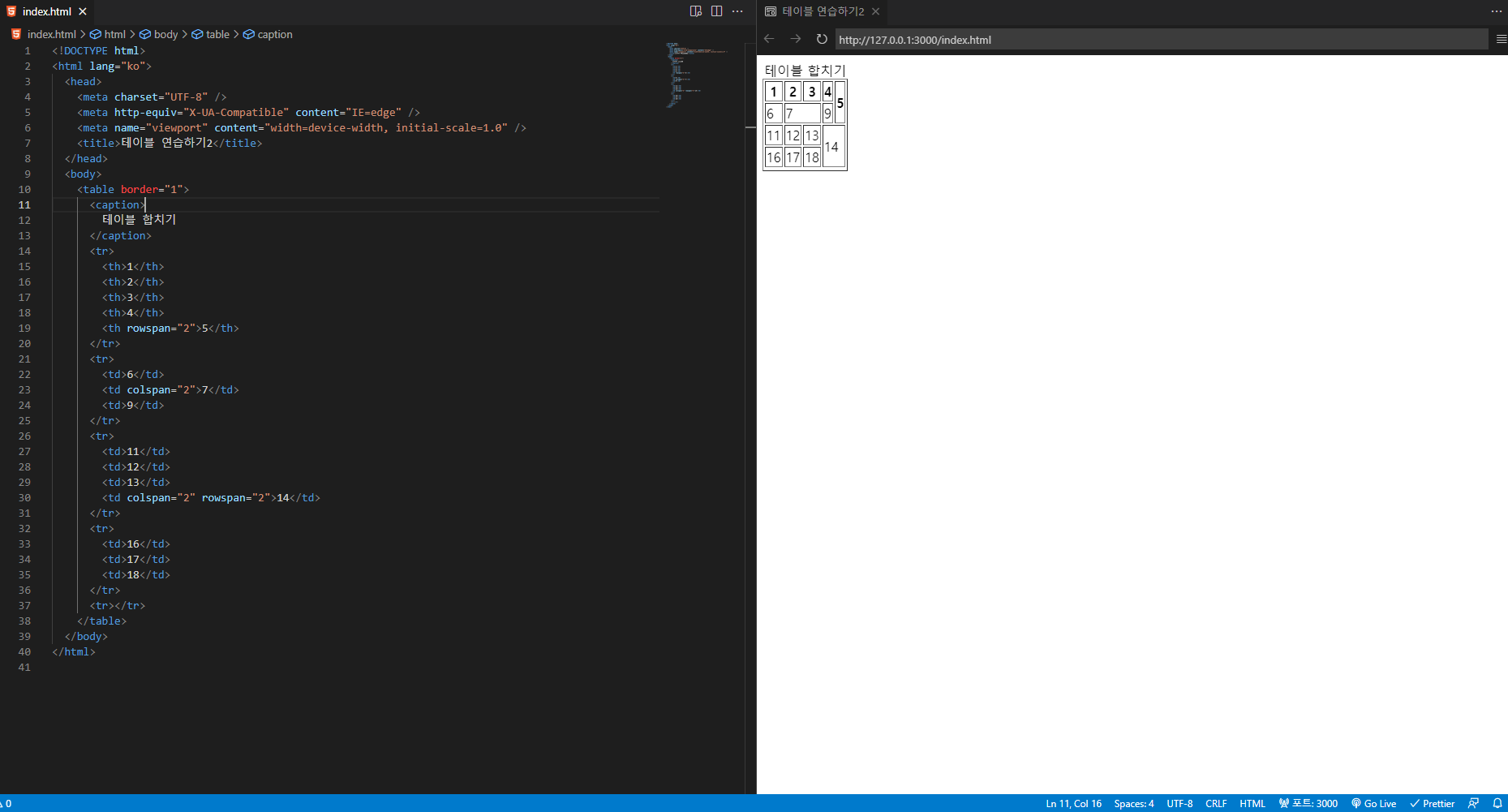
| <table> : 테이블(표, 항목) (0) | 2023.03.12 |
| <video> : 동영상 넣기, <a> : 링크 기능 (0) | 2023.03.12 |