리액트 강의를 들으며 평화롭게 설치를 하던 중 난데 없는 날벼락이 발생하고 말았다.
두둥-

아니 강사 양반 나는 설치가 안되는데 어찌하여 그대만 혼자 쭉쭉 나간단 말이오.🤷🏻♀️
알수 없는 오류만 잔뜩인 채 해결하기 위해 구글링을 시작했다.
a complete log of this run can be found in
라고 검색해보면 관련된 후기 및 해결 방법 블로그들이 잔뜩 나타났다.
그 중 대표적인 방법으로 우선 캐시를 지워주는 일.
npm cache clean --force
하지만 이 역시 리액트가 설치되진 않았다.
그 다음으로 해본 일은 명령어 수정,
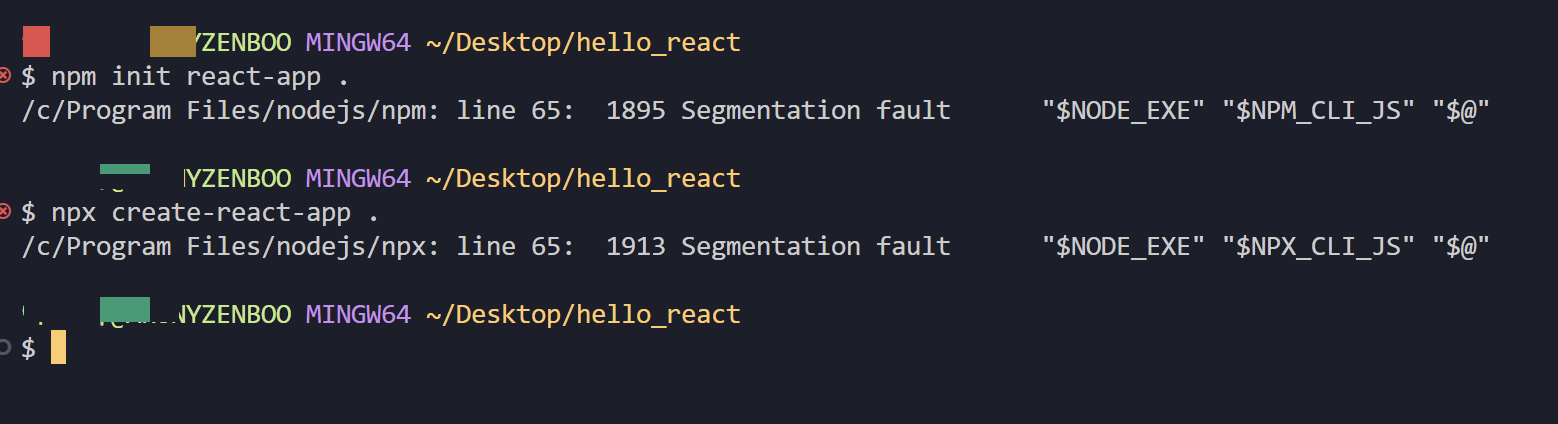
npm init react-app .
이라고 작성했던 명령어를 대신해서
npx create-react-app .
이라고 작성해주었다.
하지만 이것도 역시 오류가 발생했고,,,
전역으로 설치해보라는 글도 있어서 전역으로 설치도 시도 했으나 마찬가지였다.
npm install -g create-react-app
create-react-app C:\Users\사용자명\Desktop\hello_react
혼자서는 도저히 답이 나오지 않는것 같아 머리를 부여잡고 강사님을 찾아갔다.🥲

오류가 나는 화면을 들고 찾아가 도움을 요청 드렸더니 흔쾌히 요청을 수락해주셨다. (강사님껜 악몽의 시작이셨을지도 모를..) 그렇게 줌으로 강사님께 화면 공유를 했고, 강사님께서 이것저것 확인해보시며 나의 상황에 대해서 파악 해주셨다.
1. create-react-app이 deprecated (더 이상 업데이트 없음) 되서 node 최신 버전이랑 안맞을 수 있음
→node 버전 더 낮은 거 설치
→ nvm 설치해서 node 버전 여러 개 설치 가능
→ 혹은 vite 로 설치해서 확인
2. 알약 같은 보안 프로그램이 실행을 막음 → 알약 및 보안 프로그램 삭제 필요
→ npm create vite@latest . -- --template react
으로 축약되어 해결을 위해 같이 열심히 2-3시간 동안 붙잡고 있었다.
(고치는 과정 사진이 없는게 조금 아쉽긴 하다.)


하지만 환경변수를 들여다보고, node를 삭제했다 다시 깔아보고, nvm을 깔아봐도 도무지 해결되지 않는 나의 리액트,,🥲
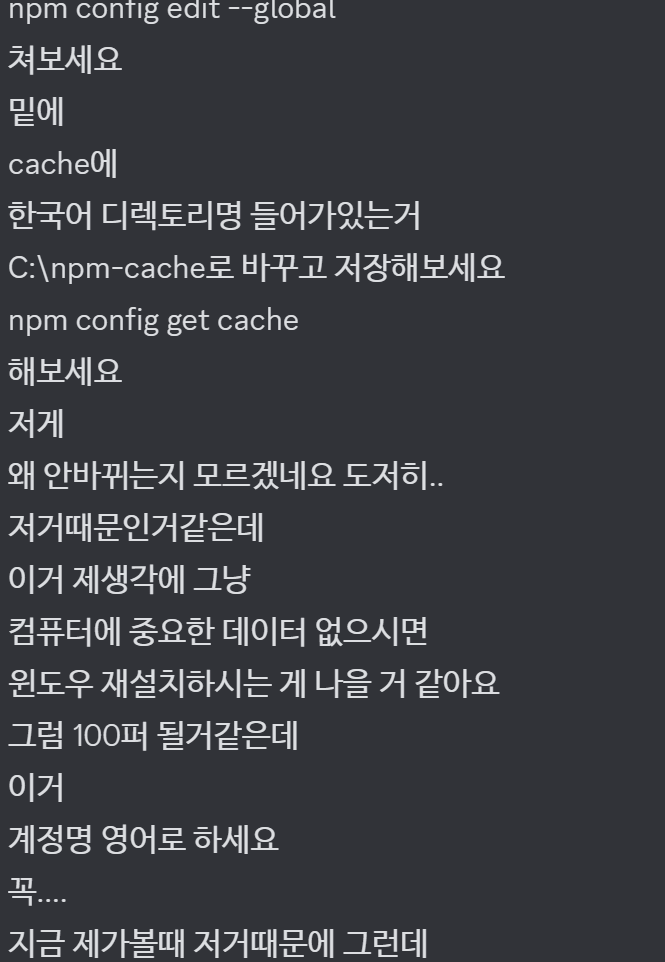
강사님께선 왠지 경로에 한글이 들어가 있어서 깨지는 걸수도 있다고 하셨다.
C드라이브\Users\여기에 들어가는 사용자명을 내가 윈도우 설치할 때 한글 내 별명으로 해버렸다.
과거의 노트북 구매 당시의 나 자신아.. 왠만하면 앞으로 사용자명은 영어로 하자..(멘토님께서 대문자 상관 없긴 하지만 혹시모를 오류 방지를 위해 소문자로 쓰자고 당부하셨다.)
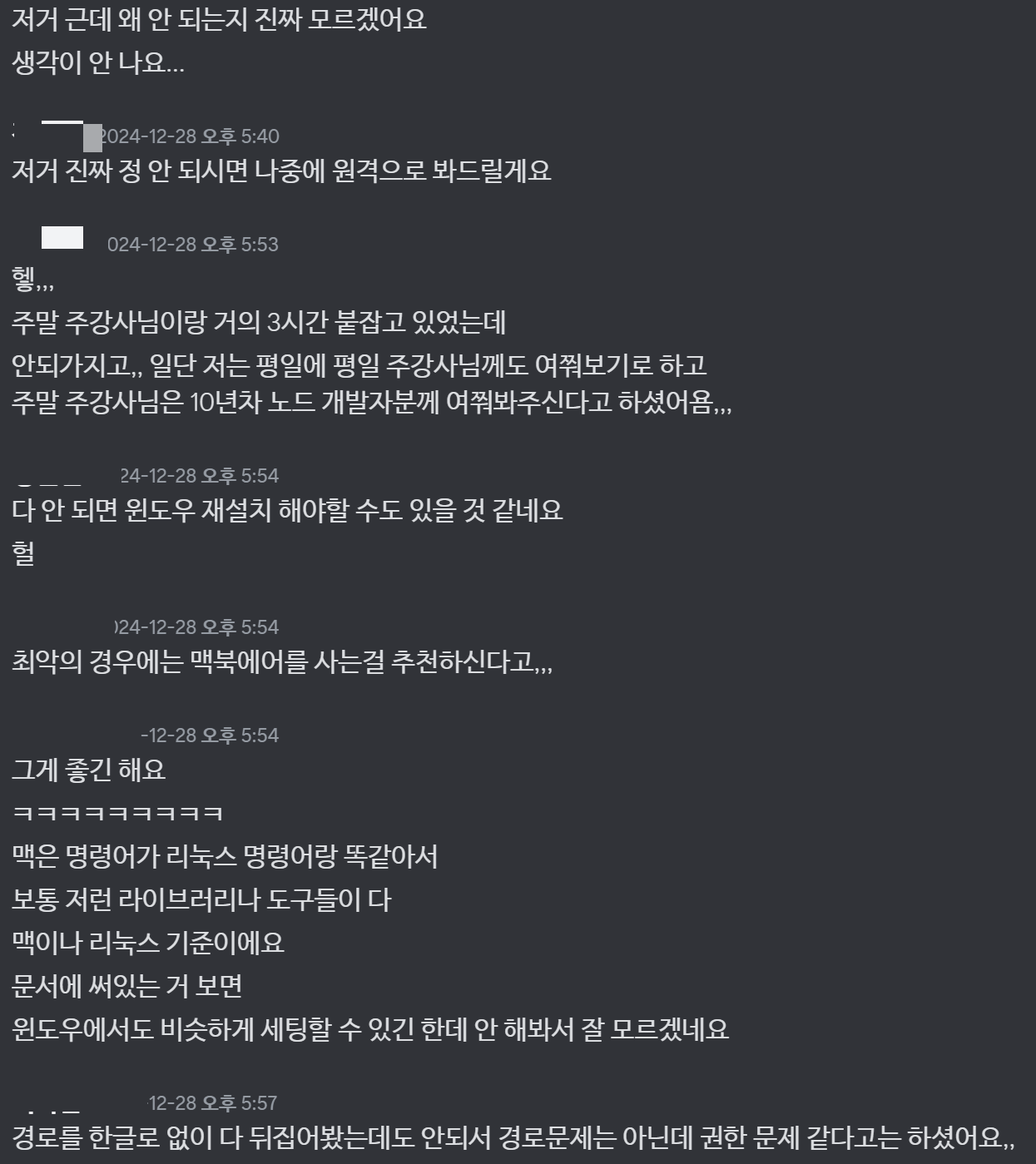
그렇게 주말 강사님과 함께 지지고 볶던 시간이 지나고,, 울적한 마음에 사설 디스코드 방에서 신세한탄을 하고 있었다.


그렇게 시작된 멘토님의 도전! 😂
갑자기 원격제어로 한번 봐주시겠다면서 원격제어를 걸어 상태를 살펴봐 주셨다. (이 때도 캡쳐를 못해서 아쉽긴 하다.)
환경 변수를 다 지워도 보고, 관리자 권한도 줘보고, 버전도 계속 체크해보고, VS코드의 bash와 powershell에서도 해보고, 경로에 한글이 들어가지 않게 C드라이브 바로 밑에 폴더를 만들어서도 해보고,, 하여튼 할 수 있는건 다 해본것같다. 장장 2시간 동안...

진짜 너무너무 고생해주신 멘토님,,🥲날 봐주신다고 돈이 되는것도 아닌데 자신의 일처럼 열정적으로 나서주셔서 감사했습니다.
그래서 이 때부턴 백업준비에 들어갔었다. 월-금은 평일 주강사님이 봐주시고, 토요일은 주말 주강사님이 봐주시는데 내가 문제가 발생했던게 금요일 저녁이라 토요일 낮에 주말 주강사님이랑 뚝딱뚝딱하고, 토요일 저녁에 멘토님이랑 뚝딱뚝딱했는데도 되지 않아서 이 땐 마음을 어느정도 해탈하고 노트북에 있는 자료들을 열심히 클라우드로 옮겼다.
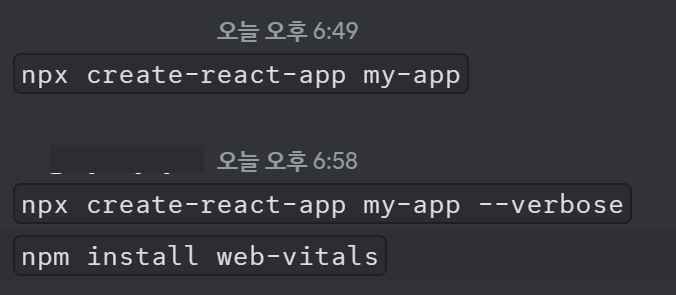
그러다 파트 1 때 같은 팀이었던 다른 수강생분이 "저도 리액트 설치과정에서 오류가 났었는데 평일 주강사님과 해결했어요, 한번 찾아가보시는게 어떨까요?" 라는 의견에 화요일에 조심스럽게 평일 강사님께 DM을 드렸다.

역시나 오류를 찾아가는 과정중에 나는 한가하게 캡쳐 같은걸 하고 있을 수가 없으니, 강사님께서 보내주신 명령어들만 남아있다.


자세한건 잘 모르겠지만 환경 변수에 설정되어 있는 경로들을 찾아가서 npm, nvm 폴더들도 깔끔히 삭제하고, 환경 변수에 지정 되어있던 %NVM_HOME%과 %NVM_SYMLINK%도 삭제하고,, 로컬 C 파일 탐색기에서 node와 nvm도 따로 검색해서 더 이상 뜨는게 없는지 점검하고, c드라이브 바로 아래에 있는 디렉토리에서 vs코드 열어 명령어 입력 뚝딱뚝딱 해줬더니 두둥..!


와아..!! 백업의 마음준비를 하고 마지막 끈으로 찾아갔던 평일 강사님이 해결해주셨다.😂😂😂
상황이 어찌 됐던건지 어리둥절한 나를 위해 강사님께서 말씀해주시기를
1. 환경변수가 꼬임
2. 삭제가 제대로 안됨
3. 경로에 한글이 있어서
-앞으로 파워쉘로 해야한다.
-C드라이브에서 어플리케이션 수행할 것 (미션도 C드라이브 밑에다가 할 것!)
이라고 하셨다. 와아아..! 포맷 안해도 된다!😂
진짜 너무너무 감사했고, 죄송스러웠던 강사님들과 멘토님... 인사는 계속 드렸지만 그래도 회고록을 빌어 한번 더 인사를 전하고 싶습니다. 당신의 일들도 아닌데 열심히 봐주고 해결해주려고 노력해주셔서 정말정말 감사드립니다.🙇♀️❤️
리액트 공부... 열심히 해야겠다.🥲👍
+추가 (25.01.01)
결국엔 포맷엔딩을 탔다.
'일상 > 회고록' 카테고리의 다른 글
| 애증, 사실 증오에 조금 더 가까워졌을지 모르는 리액트 (0) | 2025.01.02 |
|---|---|
| 24년도 회고록 (0) | 2024.12.31 |
| 코드잇 스프린트 FE13 파트 1 회고 (241128-241228) (1) | 2024.12.26 |
| 나의 힘겨웠던 첫 배포하기 (1) | 2024.12.12 |
