✔️ 터미널 이용 팁 (키보드)!
- ⬆️ : 이전에 작성한 커맨드 입력
- 커서 이동 :
- (1) Ctrl + A : 가장 앞 부분 커서 이동
- (2) Ctrl + E : 가장 뒷 부분 커서 이동
- (3) Alt + ⬅️ / ➡️ : 단어 단위로 커서 이동
- Ctrl + C : 실행하고 있는 작업취소 or 커맨드 입력중엔 취소 or 커맨드 실행되는 중에 누르면 작업취소
- clear 커맨드 : clera을 누른 뒤 엔터 누르면 화면 깨끗해진다. 이전에 작성했던 커맨드 히스토리는 남아있다.
- Tab(탭) : 지금 작성하고 있는 커맨드나 아규먼트를 자동완성 시켜준다.
🔊명령어
1. date : 현재 시간
2. cal (calendar 달력)
3. man (manual, 매뉴얼) : man 띄우고 검색해볼 커맨드를 아규먼트로 주면 된다.
- ⬆️, ⬇️ : 한 줄씩 위아래로
- space, f (forward) : 페이지 단위로 아래로 내린다.
- b (backward) : 페이지 단위로 올라간다.
- q : 메뉴얼 페이지 나가기
- NAME : 커맨드 이름, 커맨드의 역할 설명
- SYNOPSIS : 사용할 수 있는 옵션과 아규먼트를 정리
- [대괄호]로 감싸져 있다는건 필수가 아니고 옵셔널하다는 의미이다. (해당 옵션과 아규먼트를 써도 되고, 안써도 된다.)
- 꼭 줘야 하는 아규먼트 들은 [대괄호]로 감싸져 있지 않다.
- -(대시)가 붙은건 옵션이고 아닌것들은 아규먼트이다.
- [[대괄호1] 대괄호2] : 대괄호1과 대괄호2 라는 아규먼트를 줘도 되는데 아규먼트를 하나만 입력하면 그건 대괄호1이 아닌 대괄호 2에 대한 아규먼트로 인식된다. 아규먼트를 줄 때 대괄호 1은 옵셔널하기 때문이다.
- DESCRIPTION : 일반적인 설명(윗줄) + 각 옵션에 대한 설명 (아랫줄) + 커맨드에 대한 자세한 설명, 유의사항 등
- SEE ALSO : 해당 커맨드와 비슷한 커맨드들
- HITSTORY, AUTHORS, BUGS : 참고할만한 정보들

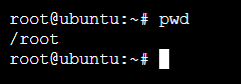
4. pwd (Print Working Directory) : 현재 위치해 있는 디렉토리(working directory)를 출력(print)

5. cd (Change Directory) : 다른 디렉토리로 이동
$ cd : 홈 디렉토리로 이동
$ cd ~ : 홈 디렉토리로 이동
$ cd .. : 현재 위치의 상위 디렉토리로 이동
$ cd /Users/username/Documents : 특정 디렉토리로 이동6. ls (List) : 디렉토리 안에 무엇이 있는지 알려준다.
$ ls : 현재 디렉토리의 목록
$ ls -l : 자세한 정보를 추가하여 목록을 보여준다. Long format
$ ls -a : 숨겨진 파일을 포함해서 목록을 보여준다. ALL
$ ls -al : 숨겨진 파일 + 자세한 정보
$ ls /Users/username/Documents : 지정된 디렉토리의 목록을 보여준다.
'코린이 개념잡기 > 유닉스 커맨드' 카테고리의 다른 글
| 필수 디렉토리 (1) | 2024.12.07 |
|---|---|
| 디렉토리 구조와 파일 경로 (1) | 2024.12.07 |
| 아규먼트(argument) 와 옵션(option) (0) | 2024.12.04 |
| 터미널과 shell (1) | 2024.12.04 |
| 커맨드란? (1) | 2024.12.04 |